Weekly App Install: Minglr

So this project came across my desk recently as I'm helping to coordinate the VSTE Annual Conference which, like all things in 2020, is going to be virtual. Doing synchronous sessions is in many ways the easy part of any event with the variety of tools for meeting and streaming out there. But how do you recreate the hallway conversations? Twitter is a dumpster fire of a website so there has to be an element that is more than just social media. Minglr is a tool that uses Jitsi as a way to pair up folks who show an interest in talking with each other and will even let you know if someone is interested in talking to you while you're in a meeting with someone else. Some things that aren't working yet are multiple people in a room as well as pairing based on profile data which could both be interesting features, but I figured why not play with it since it's open source? The Github repo walks you through setting it up on Heroku so my hope is that the same instructions will roughly translate to Reclaim Cloud in some fashion, but we'll see.
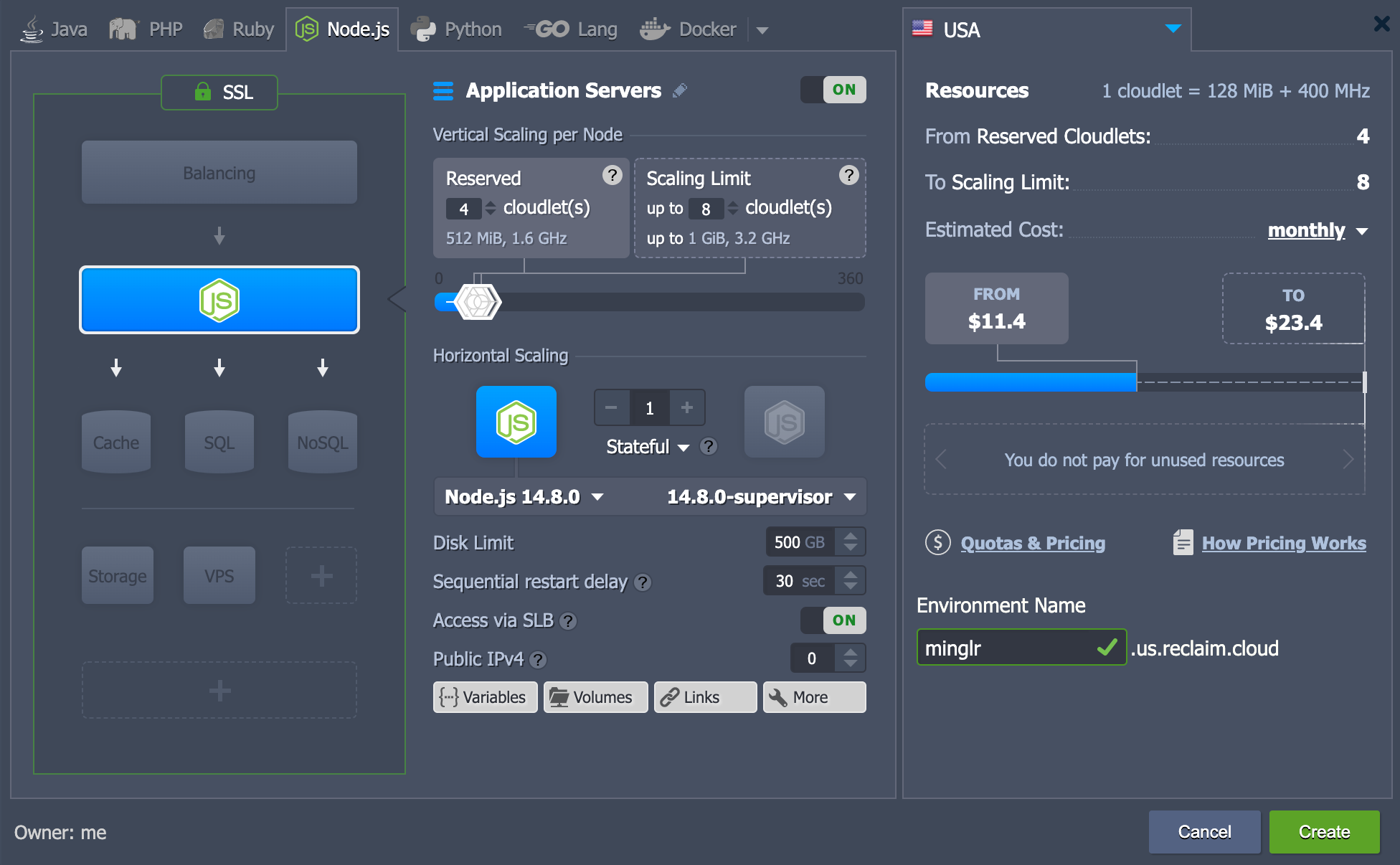
Looking briefly at the code I can tell it's a javascript project so we'll spin up a Node.js environment. No talk about minimum required versions so I'm just using the latest here and like always adding an SSL cert at the top of the stack.

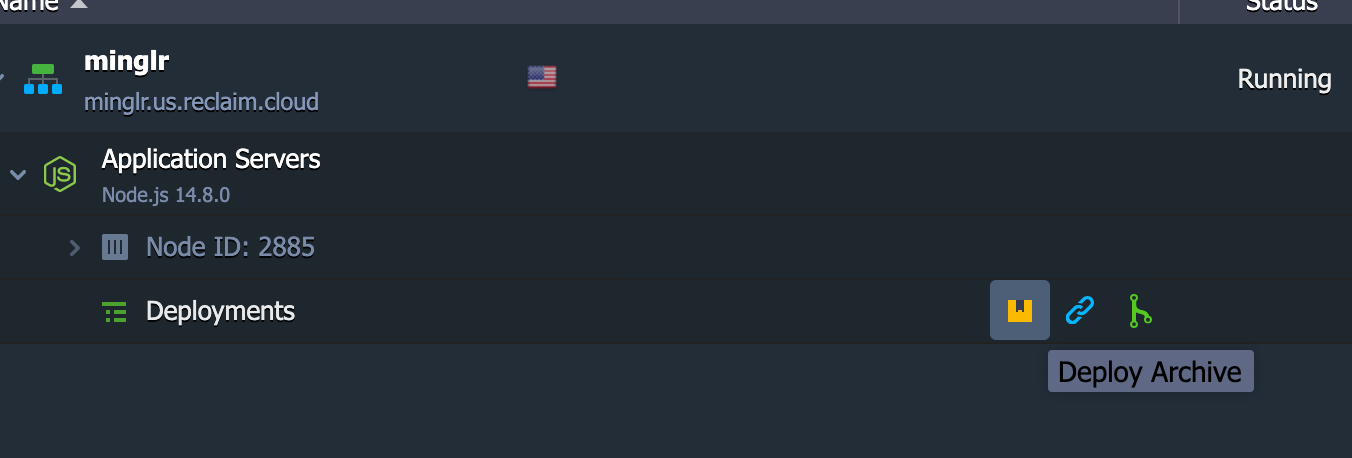
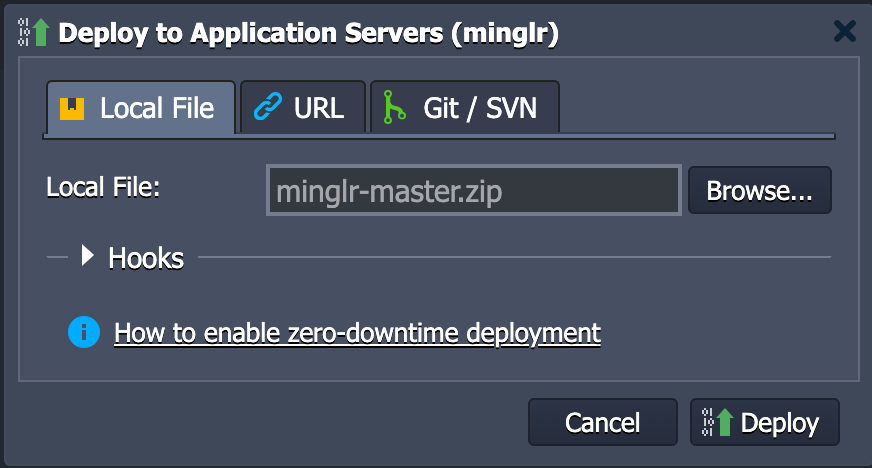
The default install of Node.js has a demo app that lets you use it as a whiteboard that anyone else at the URL can access. That's fun, but obviously we want to use our code so I'll use the deployment manager to upload a zip file that I downloaded from the master branch of the repo.


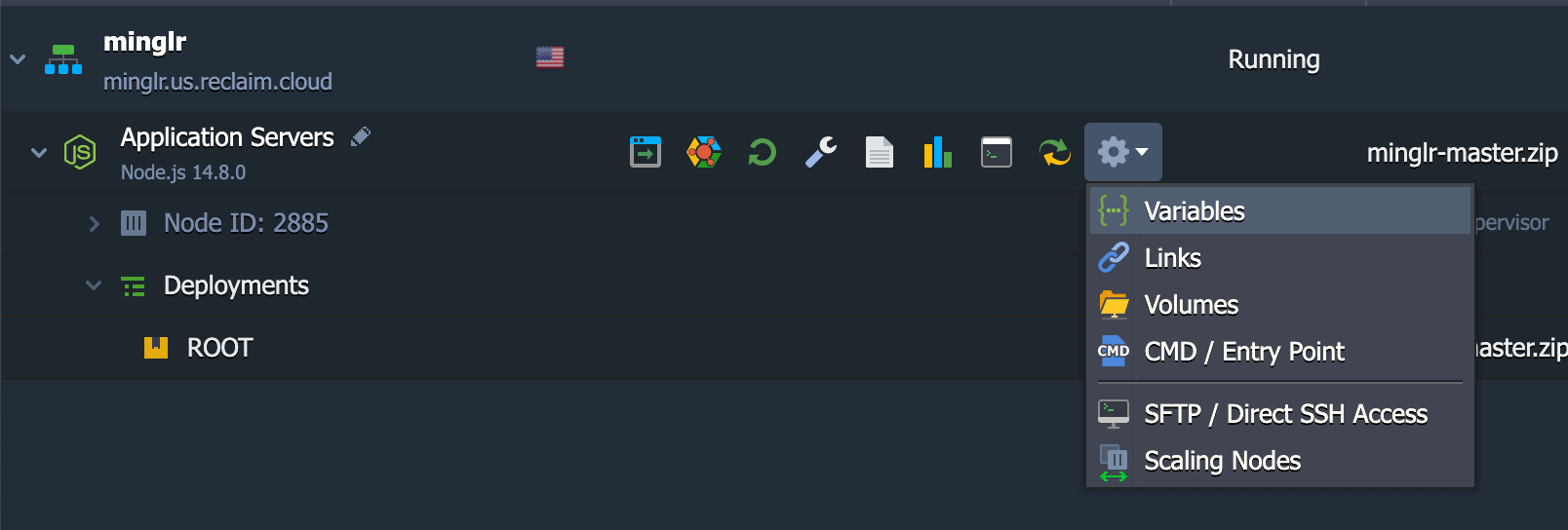
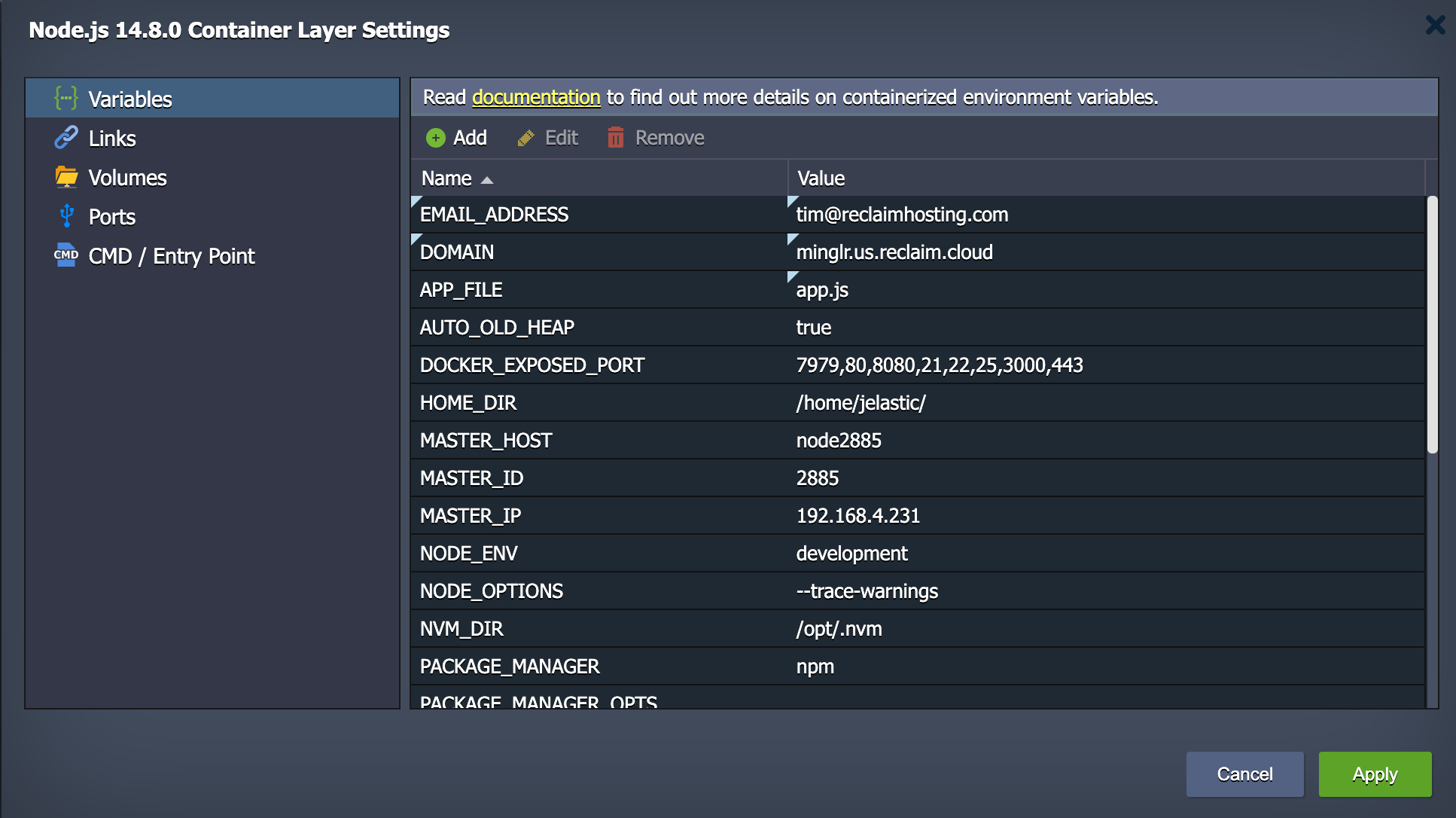
The repo also mentions several environment variables we will need to setup to work with a few third party services, namely Google and Facebook for logins, Cloudinary for images and video assets, a mongodb.com account for the database (something I'd like to see if later we could decouple and use our own if the software is any good), and some other basic stuff like domain and email address. I won't document creating all those accounts except to show that you would go here to add these environment variables:


Worth noting in addition to setting the various oauth keys and stuff there I also changed the APP_FILE variable to be app.js since that's the primary entrypoint file for the application (and the whiteboard app that was previously installed used server.js).
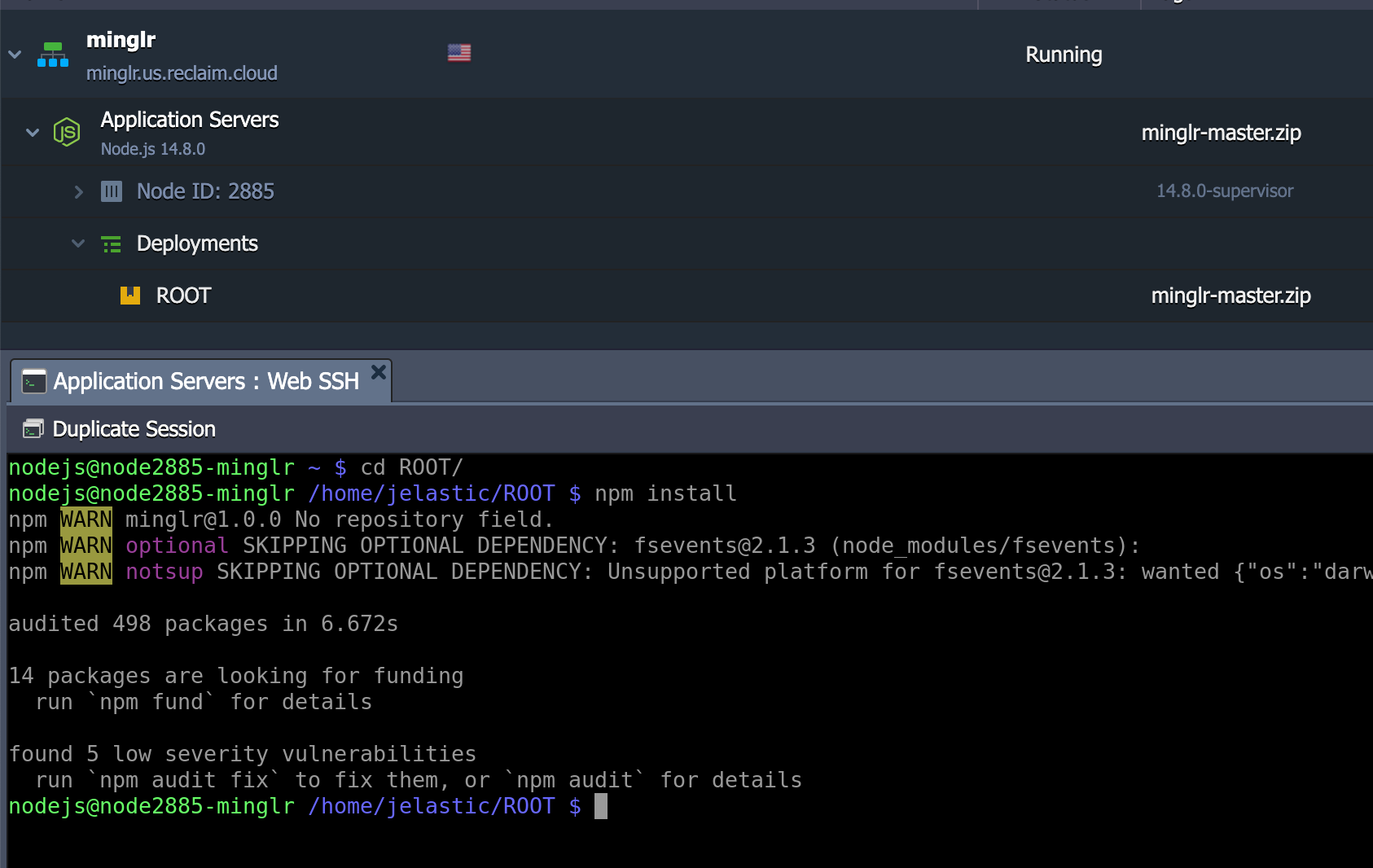
I also figured I should navigate to the project folder and run npm install to make sure any necessary packages get installed so I did that from the web shell and restarted the environment.

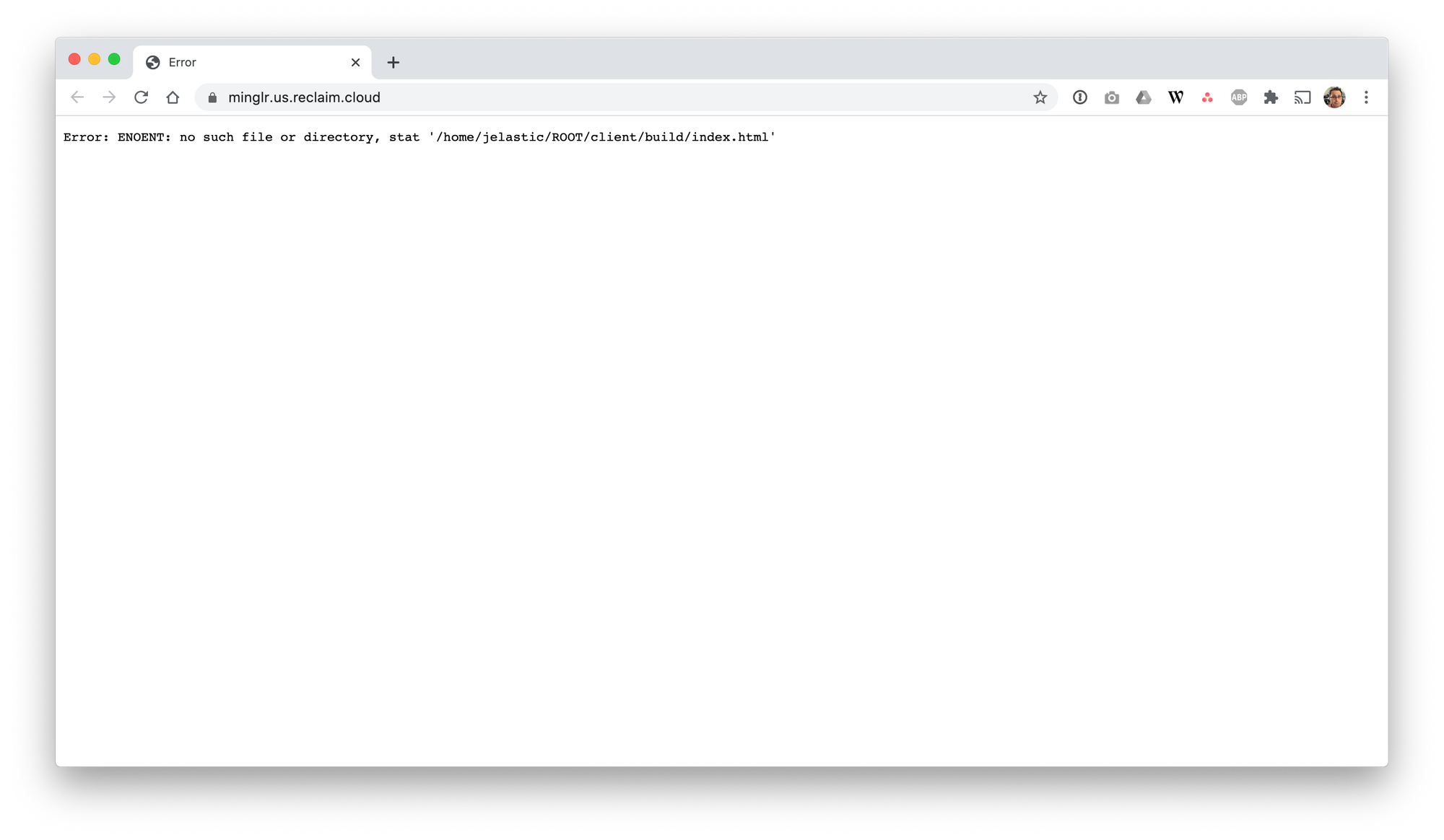
Let's see how we did....

Of course, this stuff is never easy is it? So I see the client folder has its own package.json file so I'll run npm install in there as well.

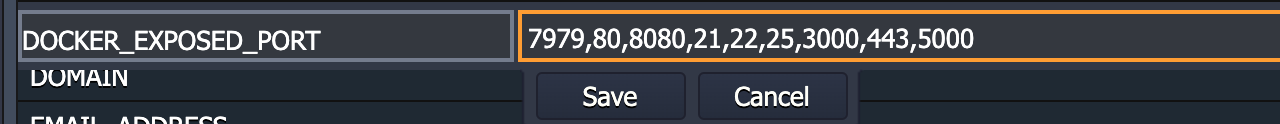
I also noticed the package.json file references it running the client on port 5000 so I'll add that to the list of ports that get exposed via the shared load balancer.

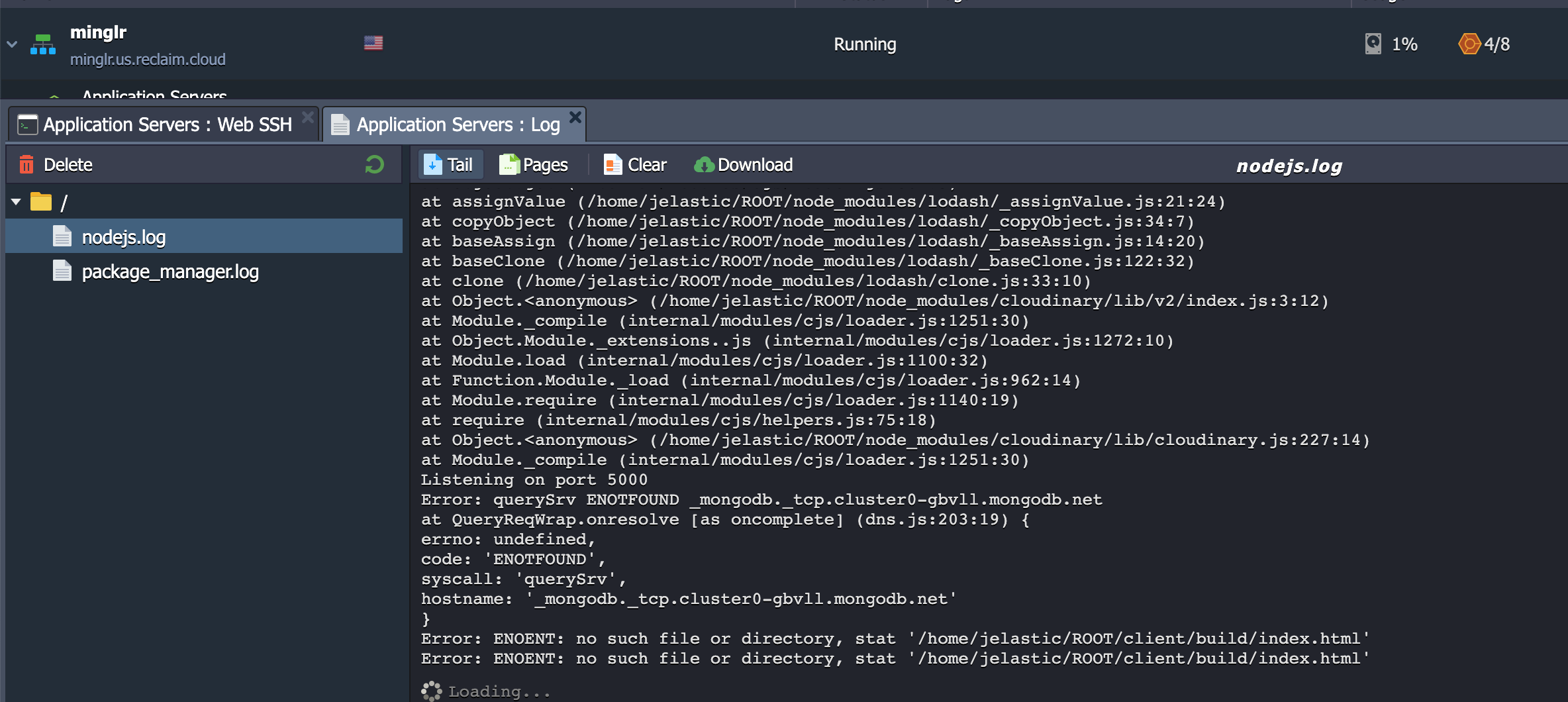
But I'm still getting the same error and I don't see any "build" folder in the client section which makes me think something just isn't working right here. Let's look at the logs:

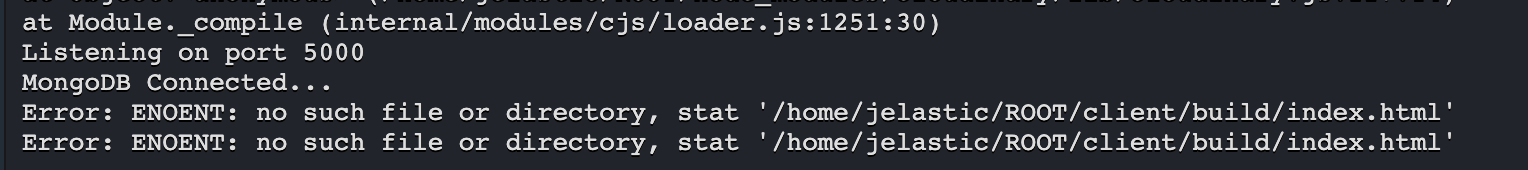
So it's not connecting to the mongodb service. They hardcoded some stuff in the mongodb URL that didn't apply to my account so I ended up just editing app.js to get that piece to connect. But there are more errors from the cloudinary module that I'm less familiar with (though they may just be warnings actually). Restarting allowed me to watch that log and see it attempt the database connections which was useful and allowed me to troubleshoot other things like the security settings of mongodb.com not allowing access from that IP.

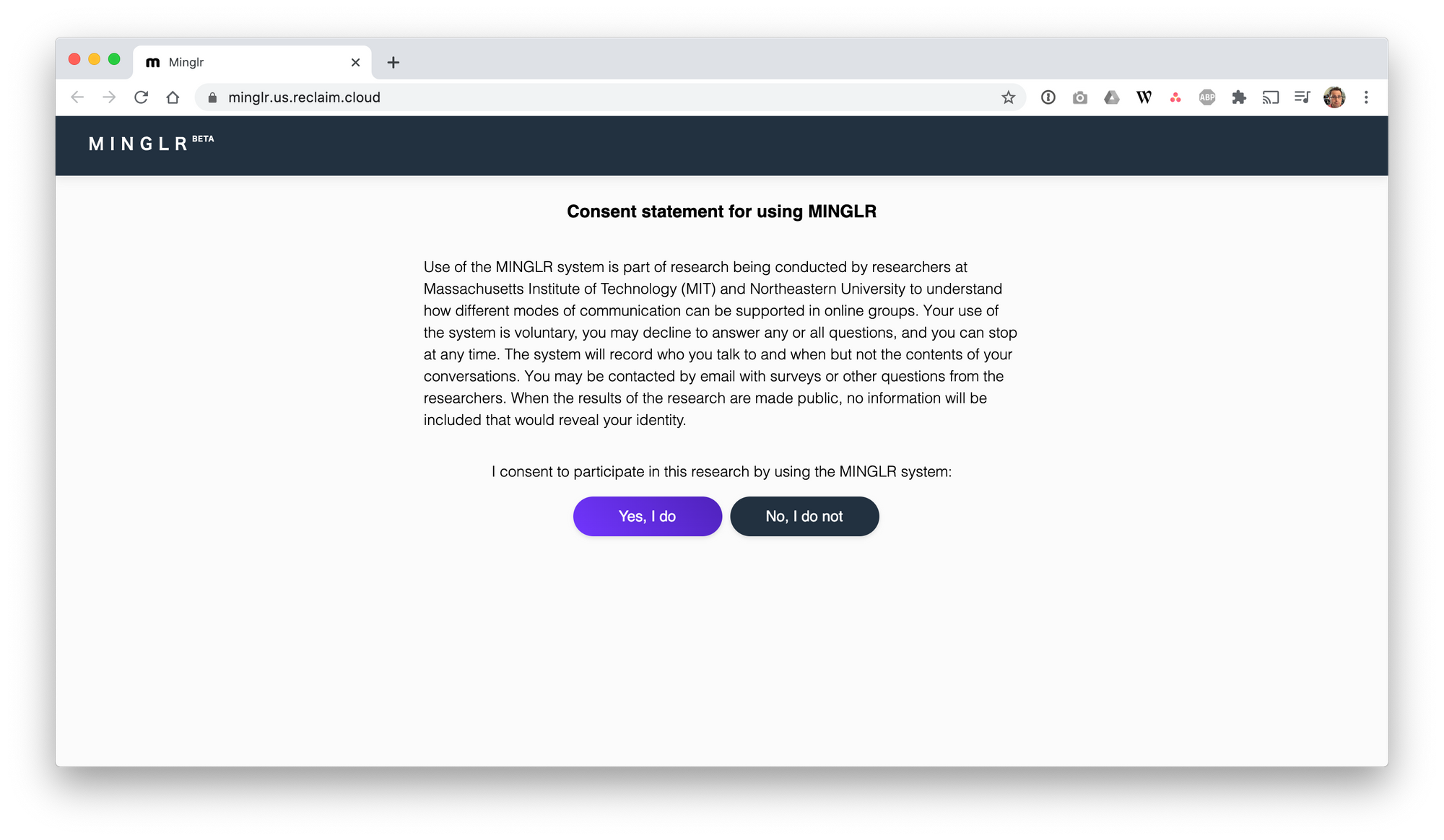
Alas even after getting the database layer connected I still get the same errors on the client side when trying to load the site. As a hail mary I did some digging and found there is a script in package.json for running additional build stuff on the client side "heroku-postbuild": "cd client && npm install --only=dev && npm install && npm run build" so I manually did that. And lo and behold...

The app is up and running! Now next issue, I didn't get the oAuth stuff setup right and the user/pass I added as variables don't get me in via regular email login.

It looks like the issue is that the environment URLs as a whole aren't coming through to the app so it's not using the correct credentials for the API and stuff. But I feel like I got far enough and it seems clear this app is right now built best to run on Heroku (where maybe the "settings" there are different than environment variables on the server). I'll probably play more with Minglr on their main site to see what the experience is like and whether it's worth exploring self-hosting more on my side.
Curious to hear if anyone is looking at other projects for running synchronous stuff like this?
Comments powered by Talkyard.