Weekly App Install: Docusaurus

Over the past few years one of the things I've found I really enjoy is scouring Github repos for interesting new software. It's no secret that Reclaim Cloud has made it a lot easier (or at least more possible) to install a wide range of applications and play with different technologies, platforms, and stacks. In an effort to get back into some sense of regular habit that I will no doubt drop by at least week 3, I figured it would be fun to take a random repo and explore spinning it up. For each of these I'll use Reclaim Cloud as the infrastructure and walk through my steps to get it up and running as well as some impressions of each project. Some of this will be stream of conscious type stuff but who knows, sometimes it's useful to see how one person approaches a given software project and attempts (and maybe fails!) to get it up and running.
This week I'm going to be looking at a project from Facebook called Docusaurus which bills itself as a way to spin up open source documentation websites easily. Sounds interesting. They've got a page up at https://docusaurus.io/ with more info and from first glance it sounds like a newer version 2 would be better to start on as long as you don't need some of the fancy stuff like translations and version control so I'm guessing they're in a bit of a transition period between major releases. Looking back at the repo it's built using Node.js and React (of course, this is Facebook after all). They also have a published tutorial on getting started at https://docusaurus.io/docs/en/tutorial-setup which I'll use although I think I can skip a few of the initial steps by spinning up a Node.js environment in Reclaim Cloud.

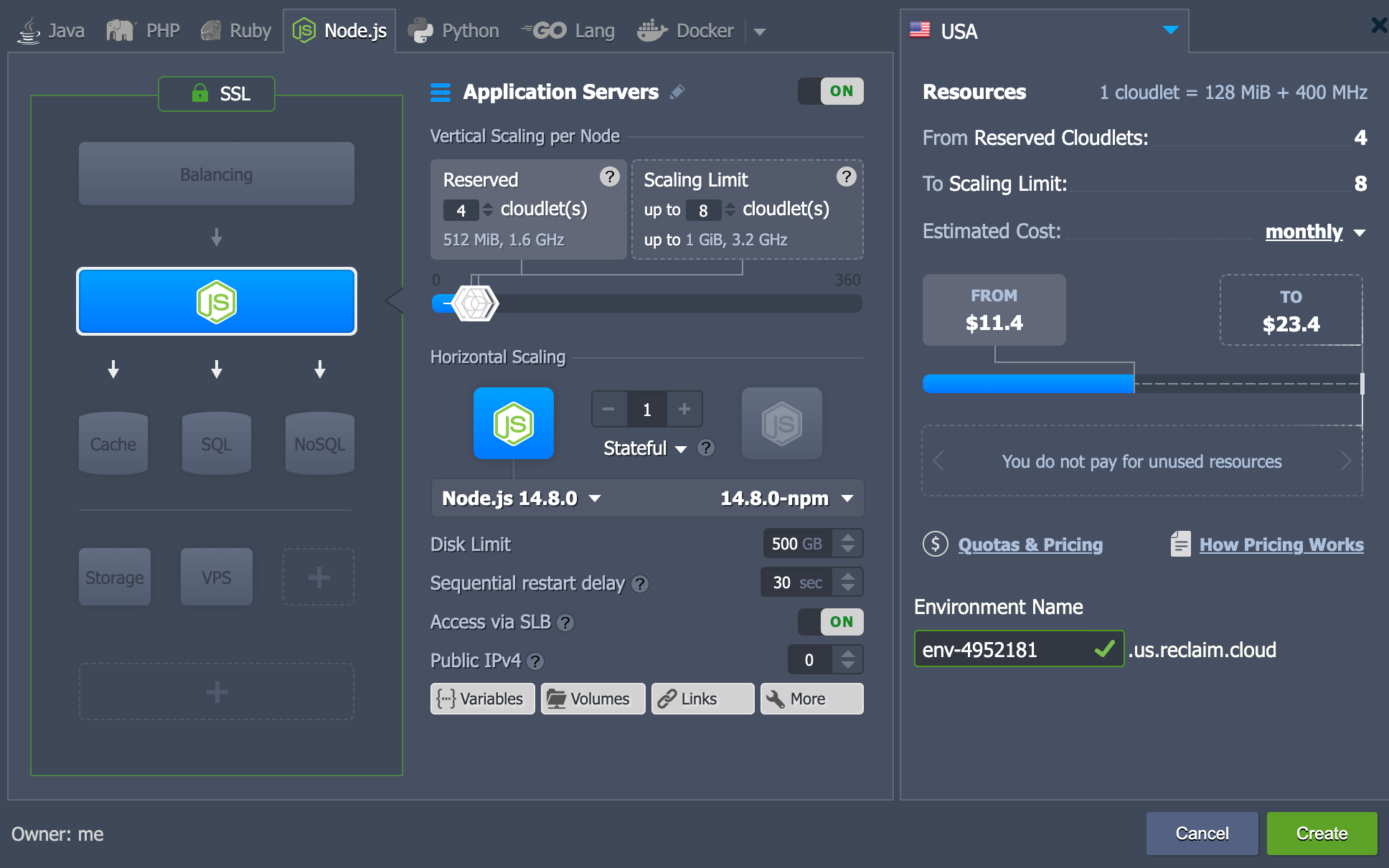
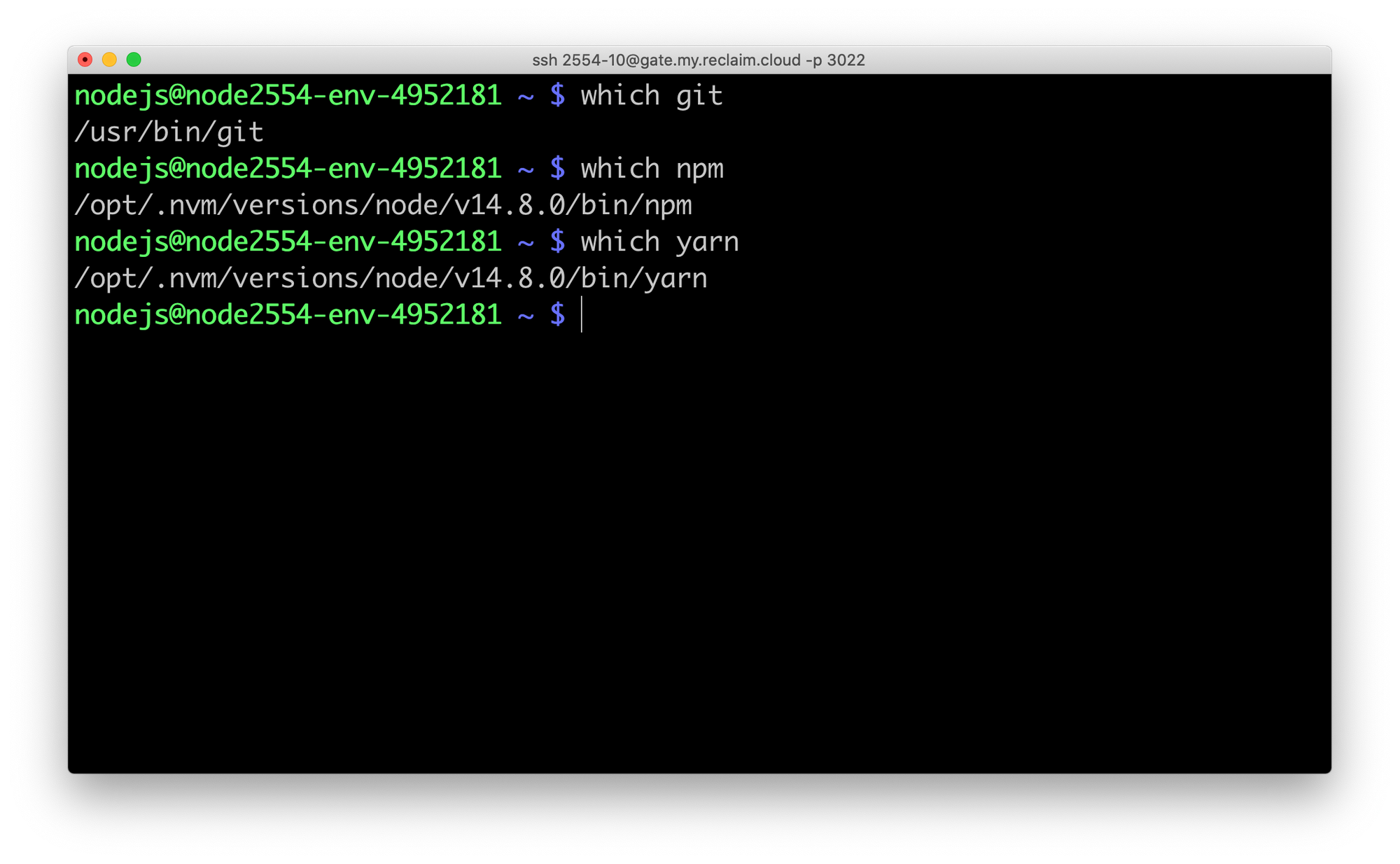
The docs say newer Node versions are fine so I'll go with latest here. I also added SSL at the top of the stack. This should give me a server console that already has git, node/npm, and even yarn. I'm logged in via iTerm on my Mac since it's my terminal of choice but you can also use a web shell if you wanted to.

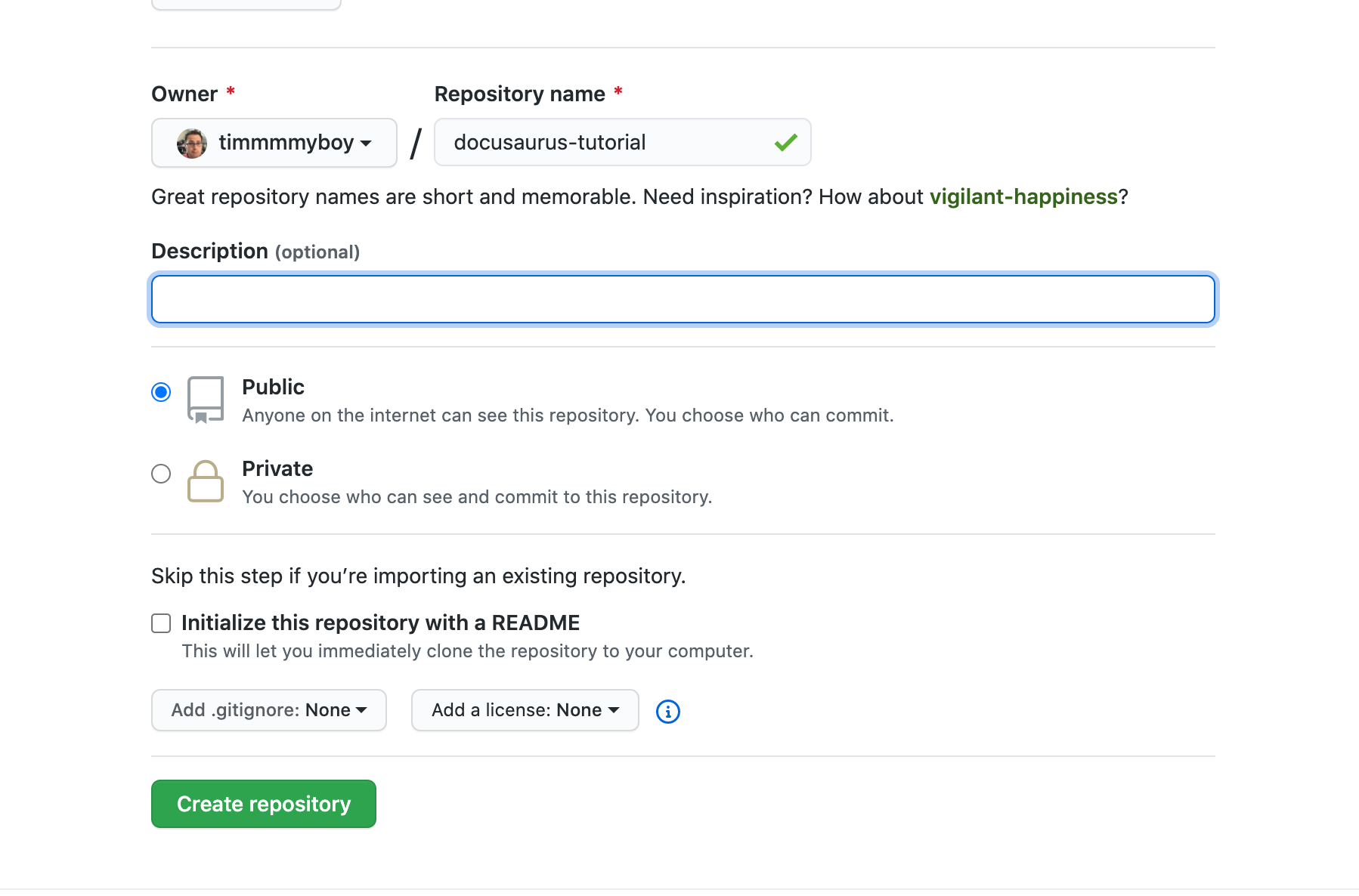
Apparently you're also supposed to setup a Github repo for the site you create (so I'm guessing they'll maybe be using Github Pages for the actual hosting? Or maybe the tutorial just assumes you want to keep everything in a repo? We'll see)

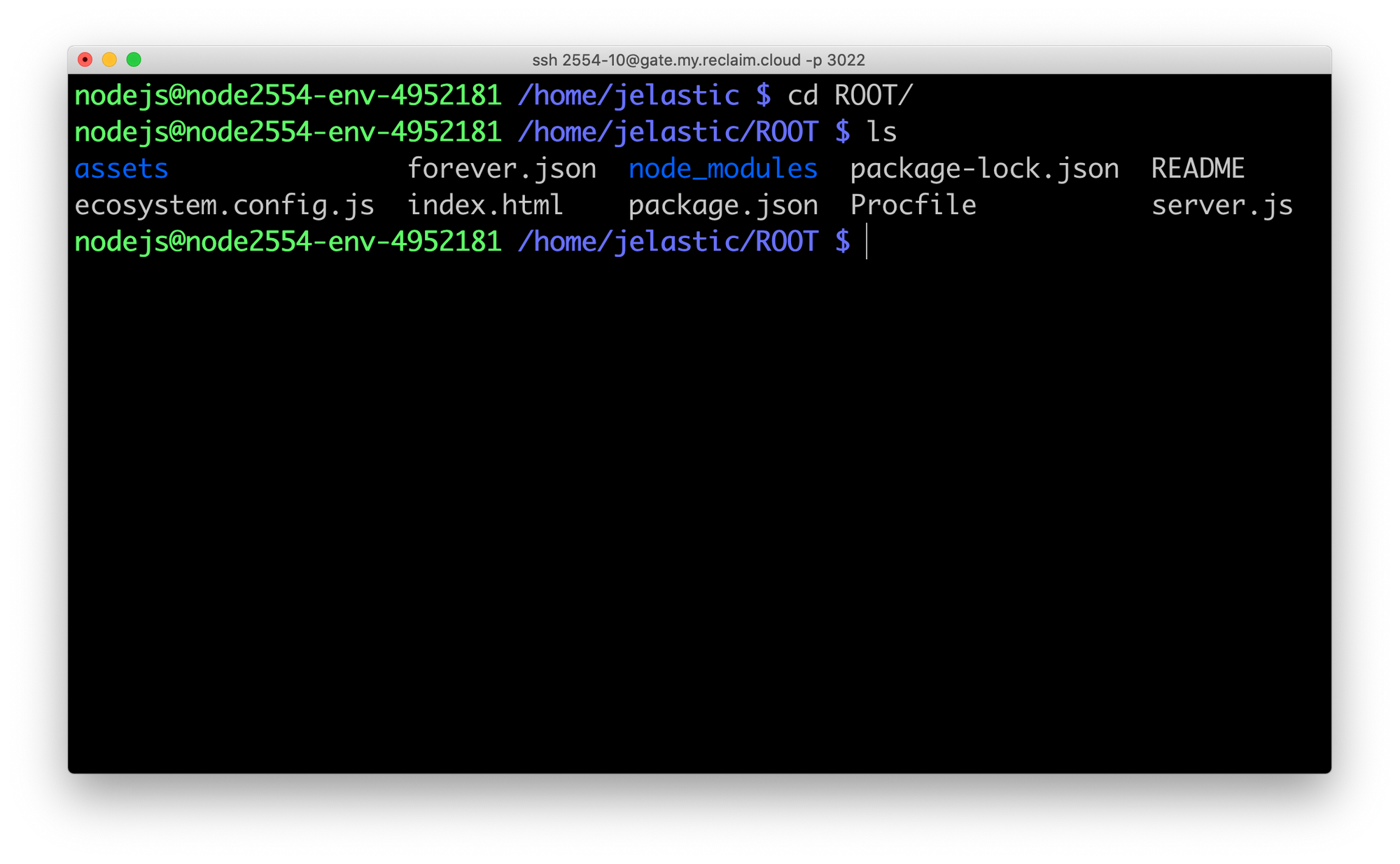
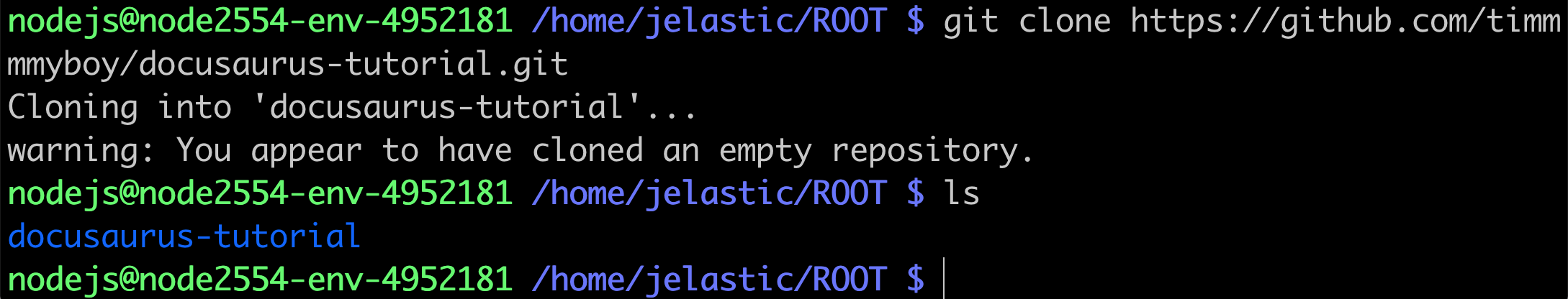
Now a generic Node.js site gets created when you setup a project on Reclaim Cloud under ~/ROOT. I'm assuming that I should remove all of those files first so I did and then I cloned the Github repo to a subdirectory because again I'm just assuming based on how their instructions read.


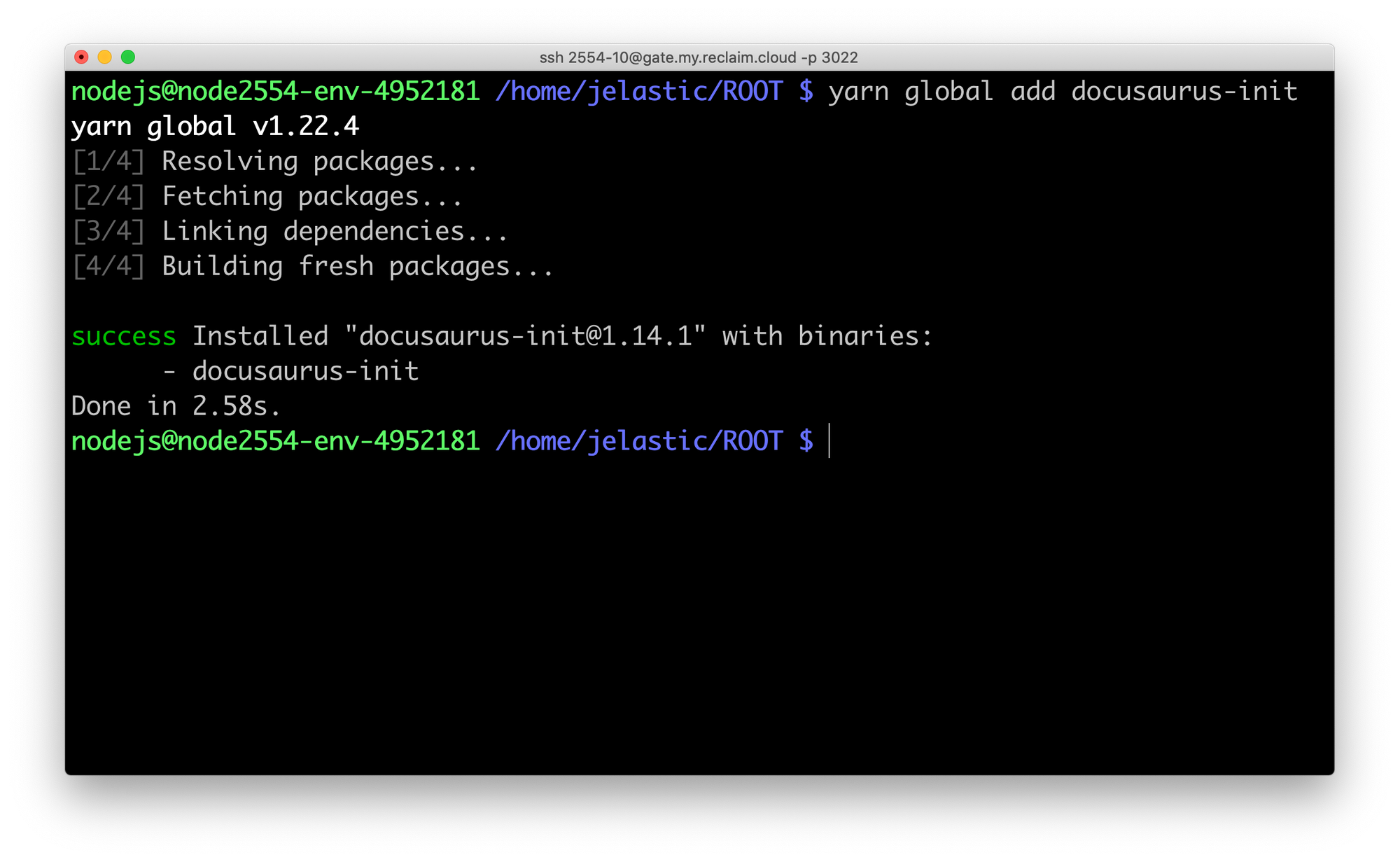
Last piece on that is to install the Docusaurus command line tool. I used yarn but they have an npm command as well. yarn global add docusaurus-init

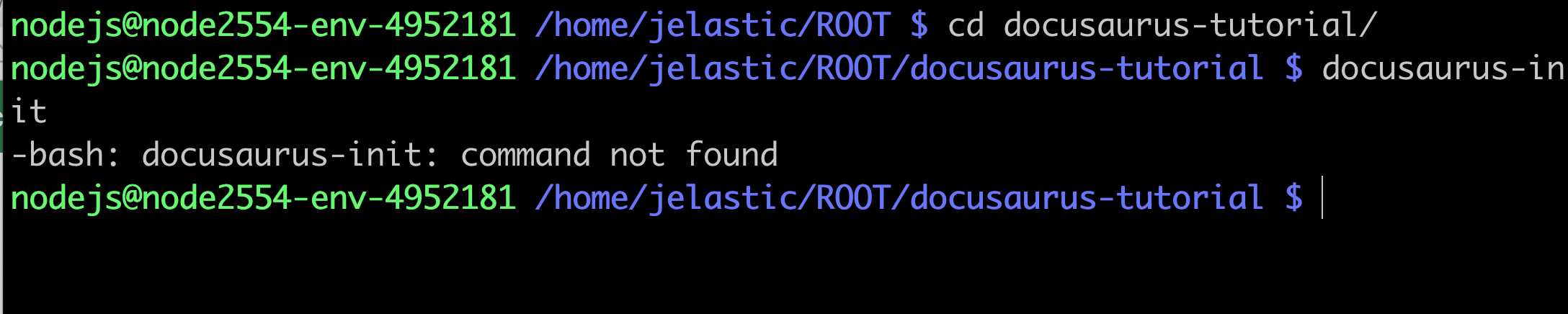
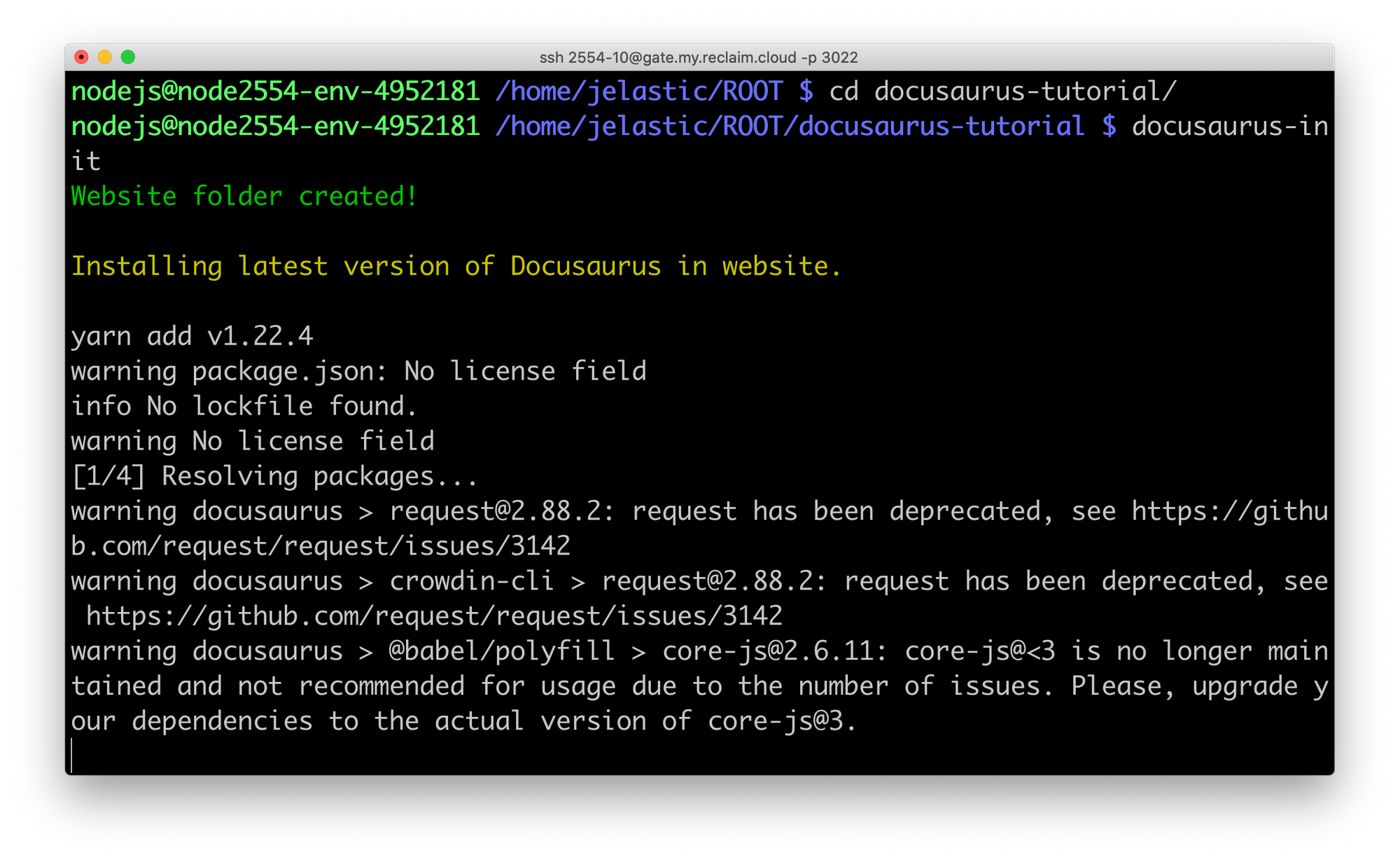
Now you navigate to the folder with your Github repo and run docusaurus-init and....hmmmm

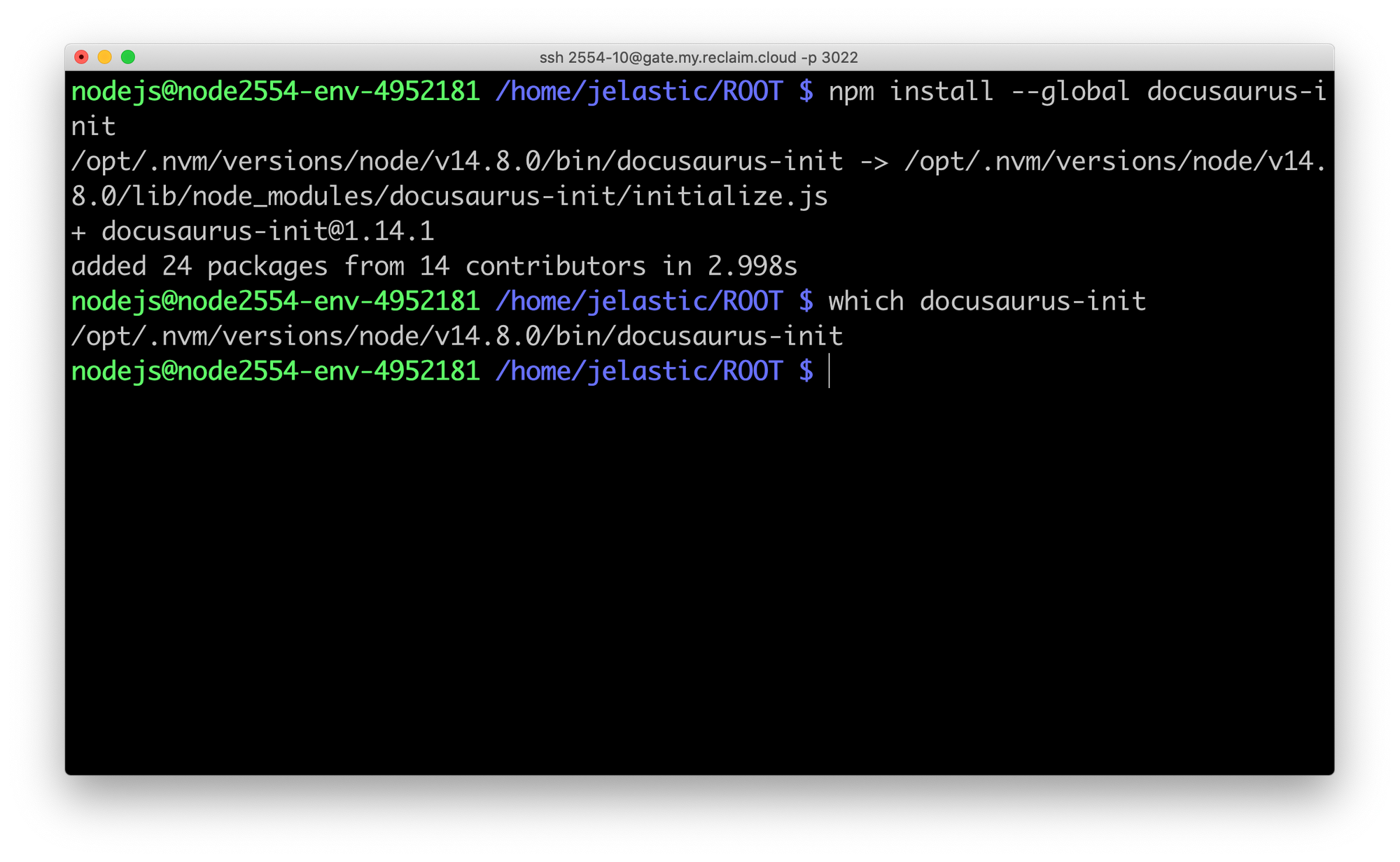
I guess the yarn global install didn't work? Let's try npm


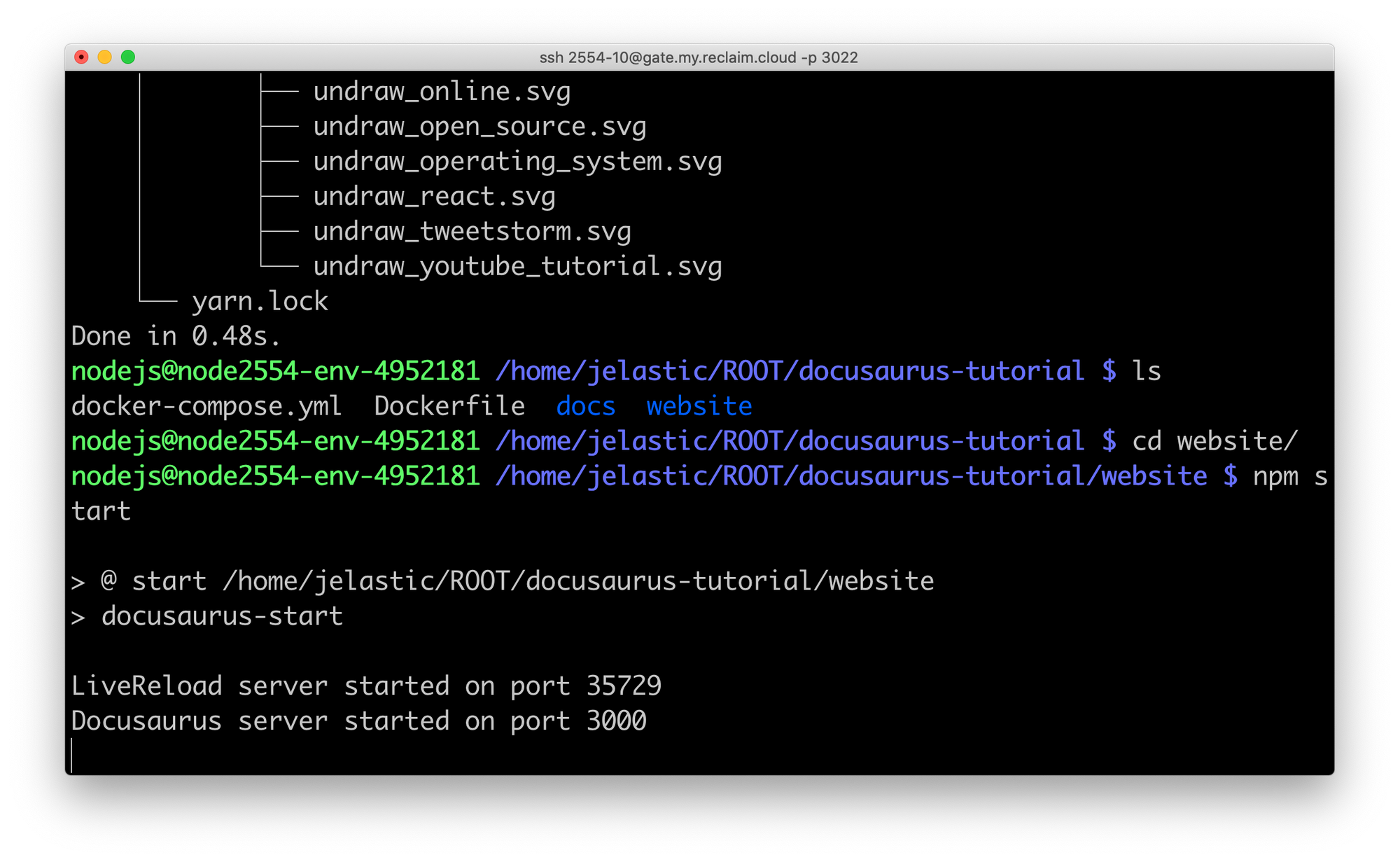
There we go, more action. After a few moments everything appears to be installed and we have some additional folders now. cd website and then npm start to see what it looks like (they offer yarn start but well, I figured if yarn didn't work earlier I'll just stick with npm).

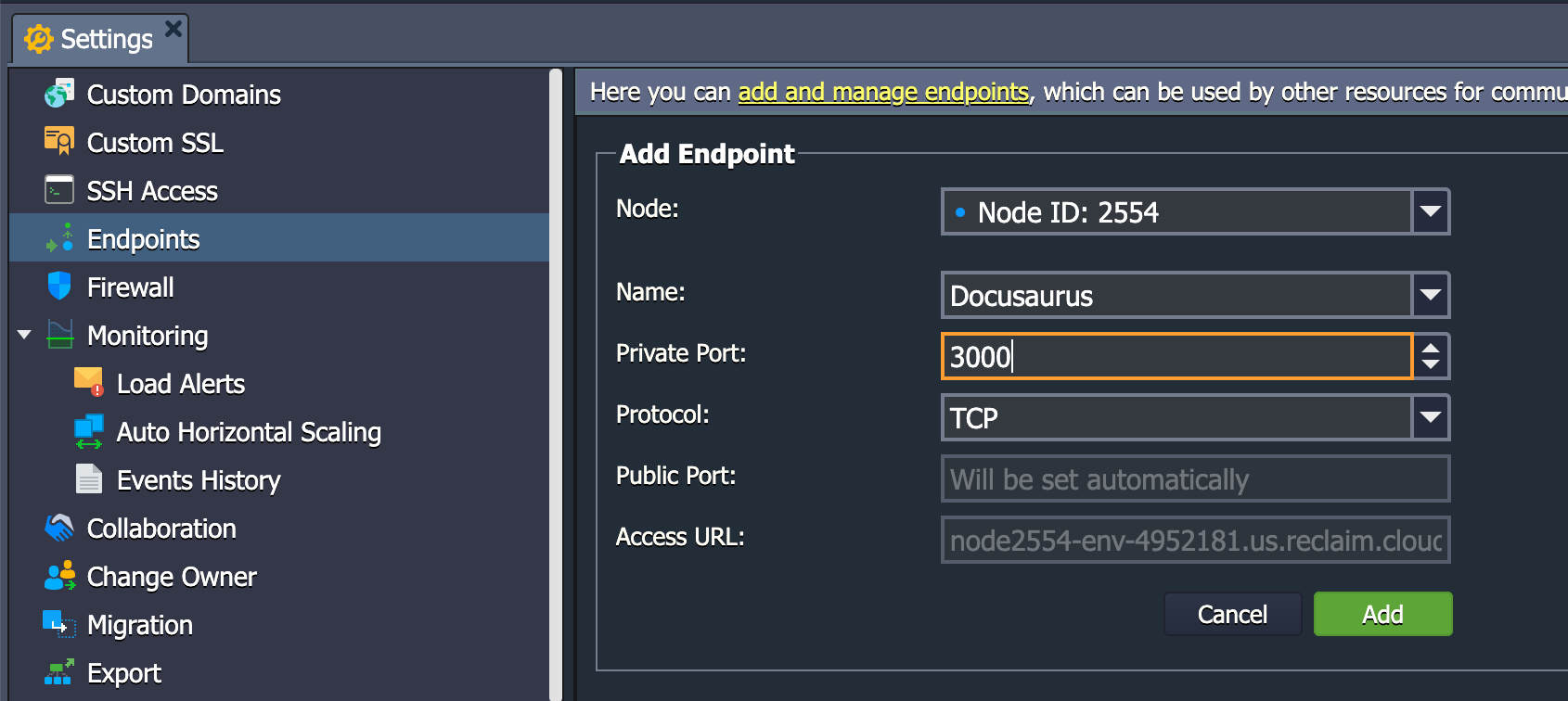
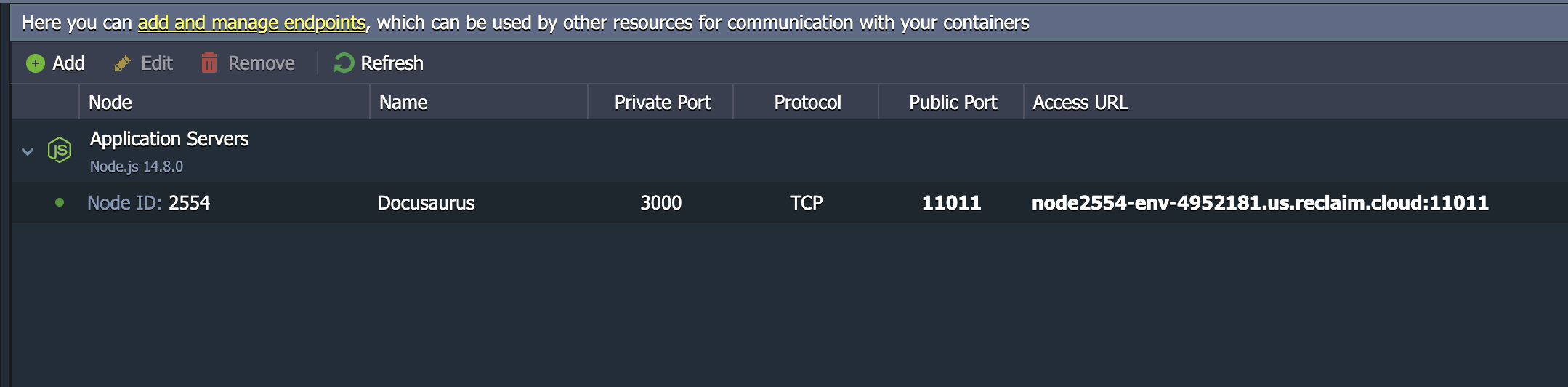
Now it starts on port 3000 but that's not a port open by default in a Node.js app on Reclaim Cloud. I could setup proper proxy so I don't have to use port numbers in the URL, but for now we'll just map an endpoint. You go to Settings for the environment and go to Endpoints and add port 3000 as a port to listen on. You'll then get a URL you can open.



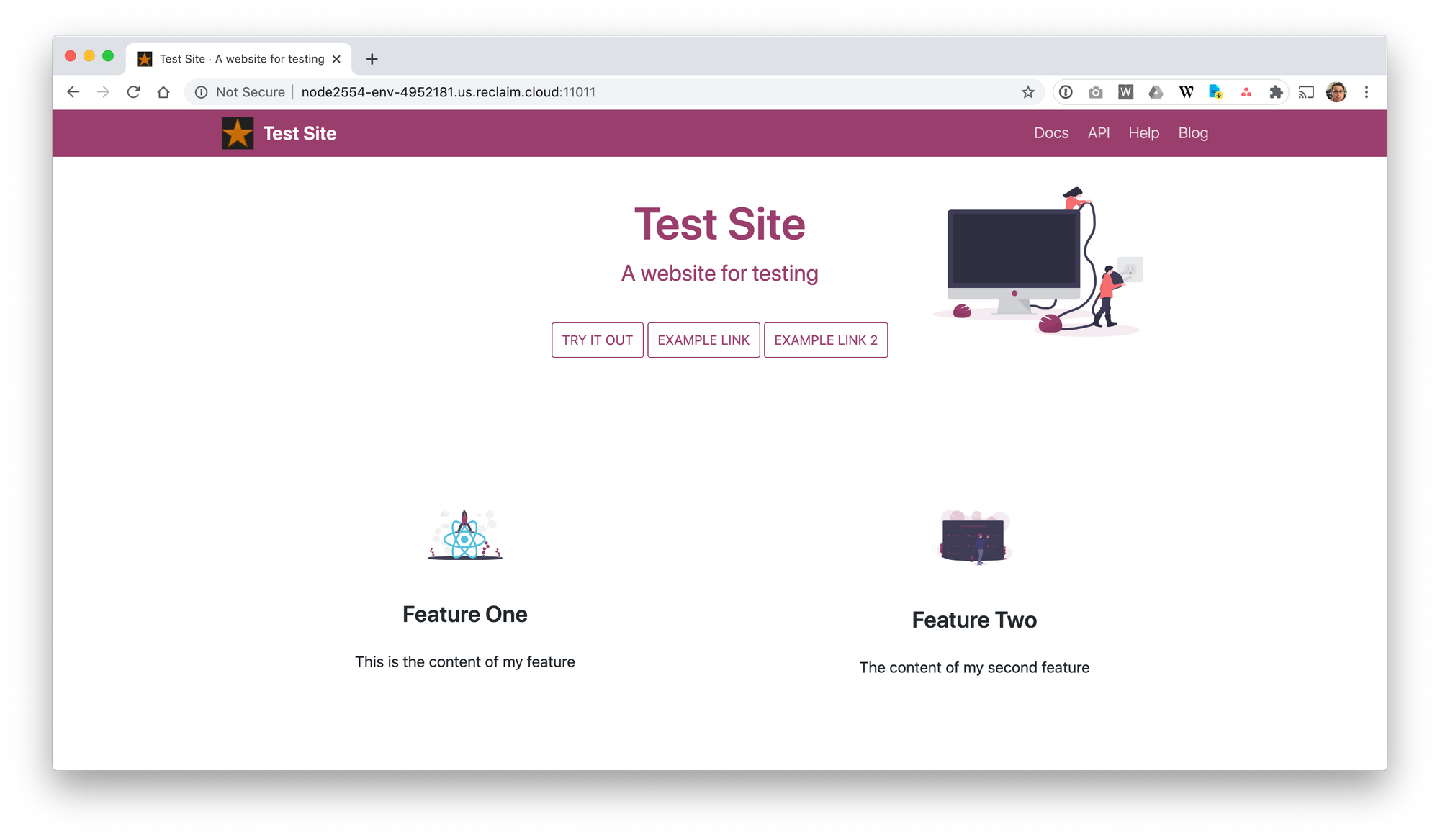
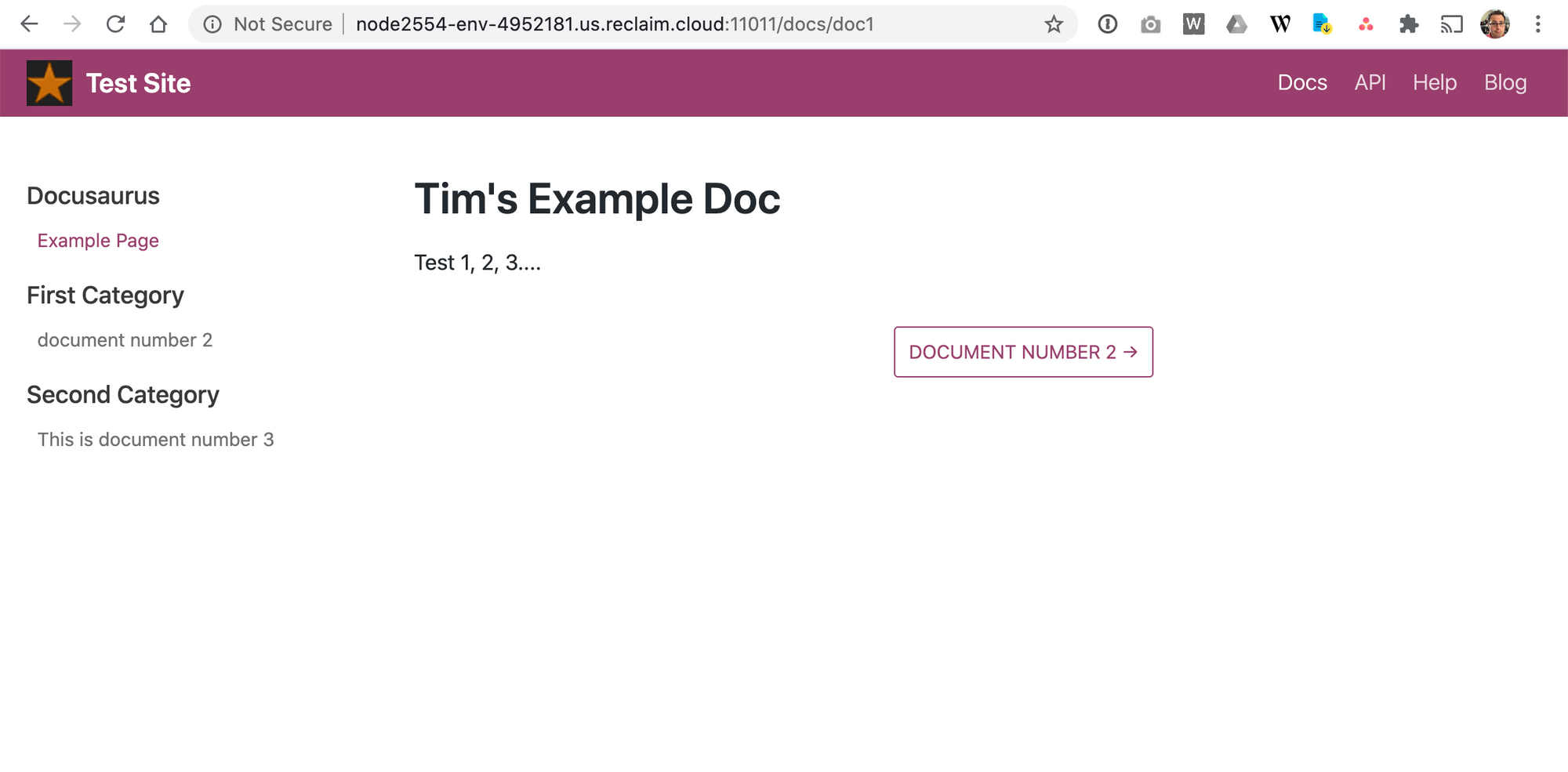
So if we did everything right we should be able to load that long Access URL in the browser and....


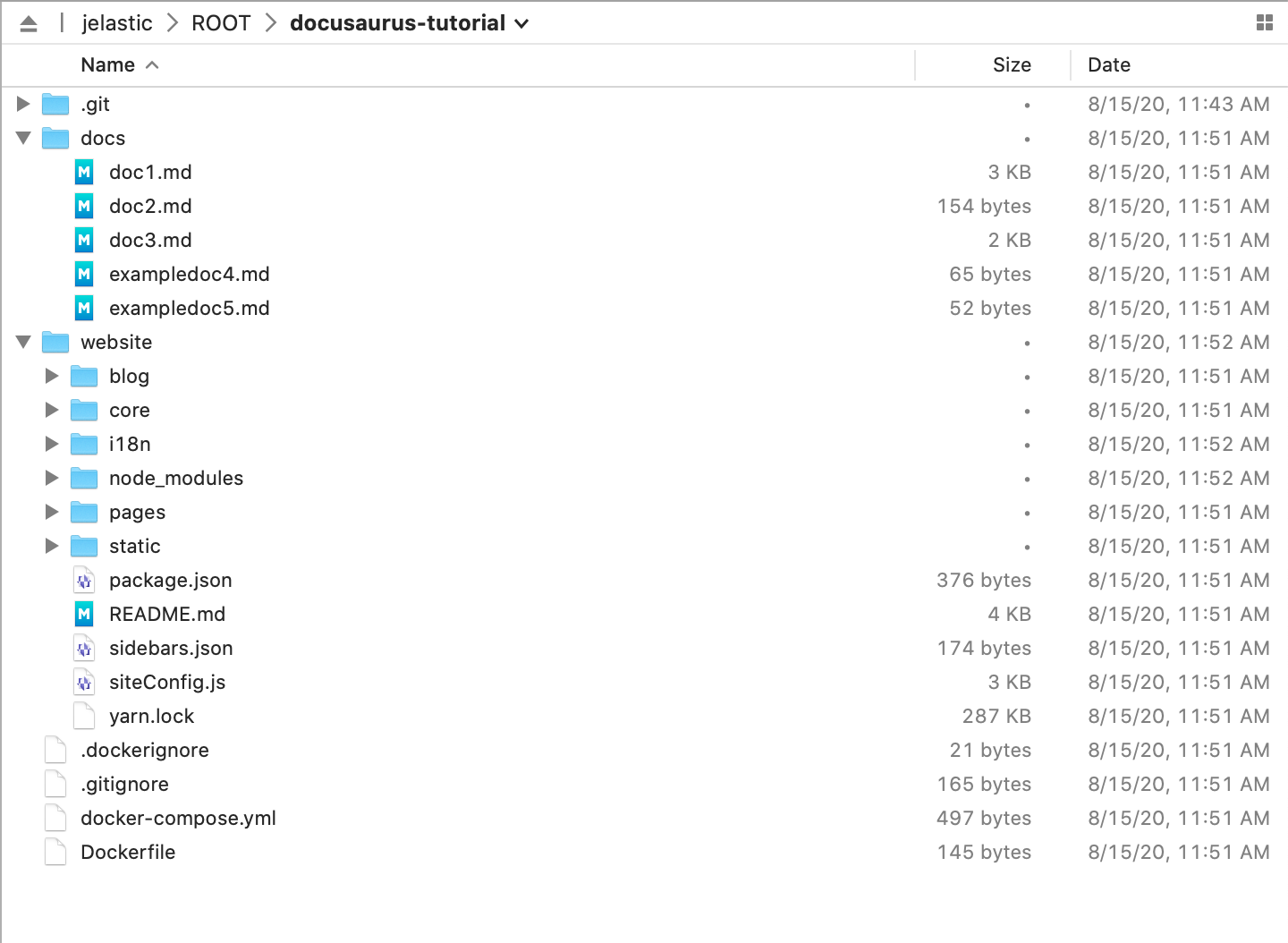
Going back to the filesystem I'm going to switch to an FTP client/code editor Coda that I use as it will be a bit easier to see the structure of things and make edits.

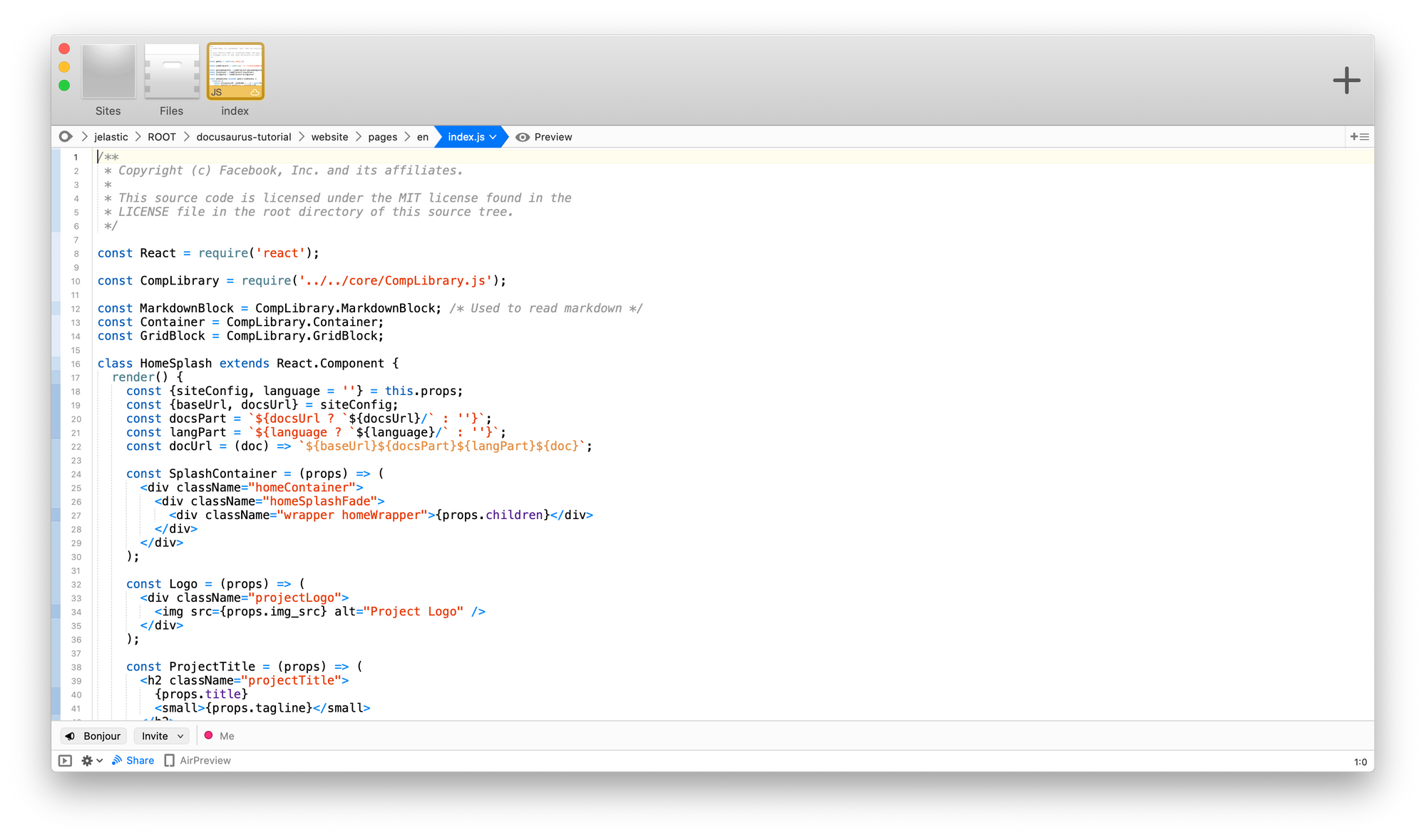
So my initial assumption that this was just for documentation seems to be incorrect, it's actually for building a full project website where the docs and blog are markdown conversion but the site pages themselves is built in React. Looking at website/pages/index.js is a good indicator of how intimidating that might be for someone like me.

This method does remind me a bit of the static site generators like Gatsby that are becoming very popular. But for me as a developer looking at instructions like this to create a basic page are a bit too much for me. The markdown stuff looks interesting though and a quick test of editing the existing markdown files showed that any changes updated immediately in the browser.

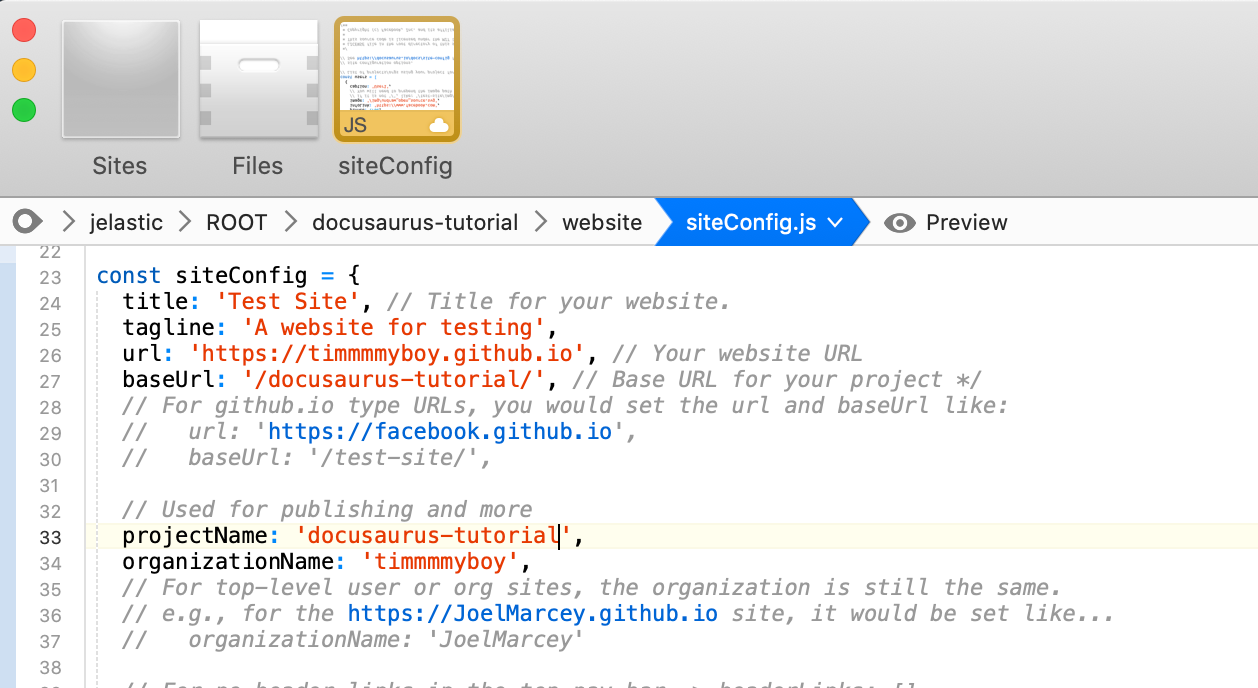
The last step is publishing a site with any changes. You have to edit docusaurus-tutorial/website/siteConfig.js to add the URL and Github info. Looks like there are other interesting config settings there to customize the site too.

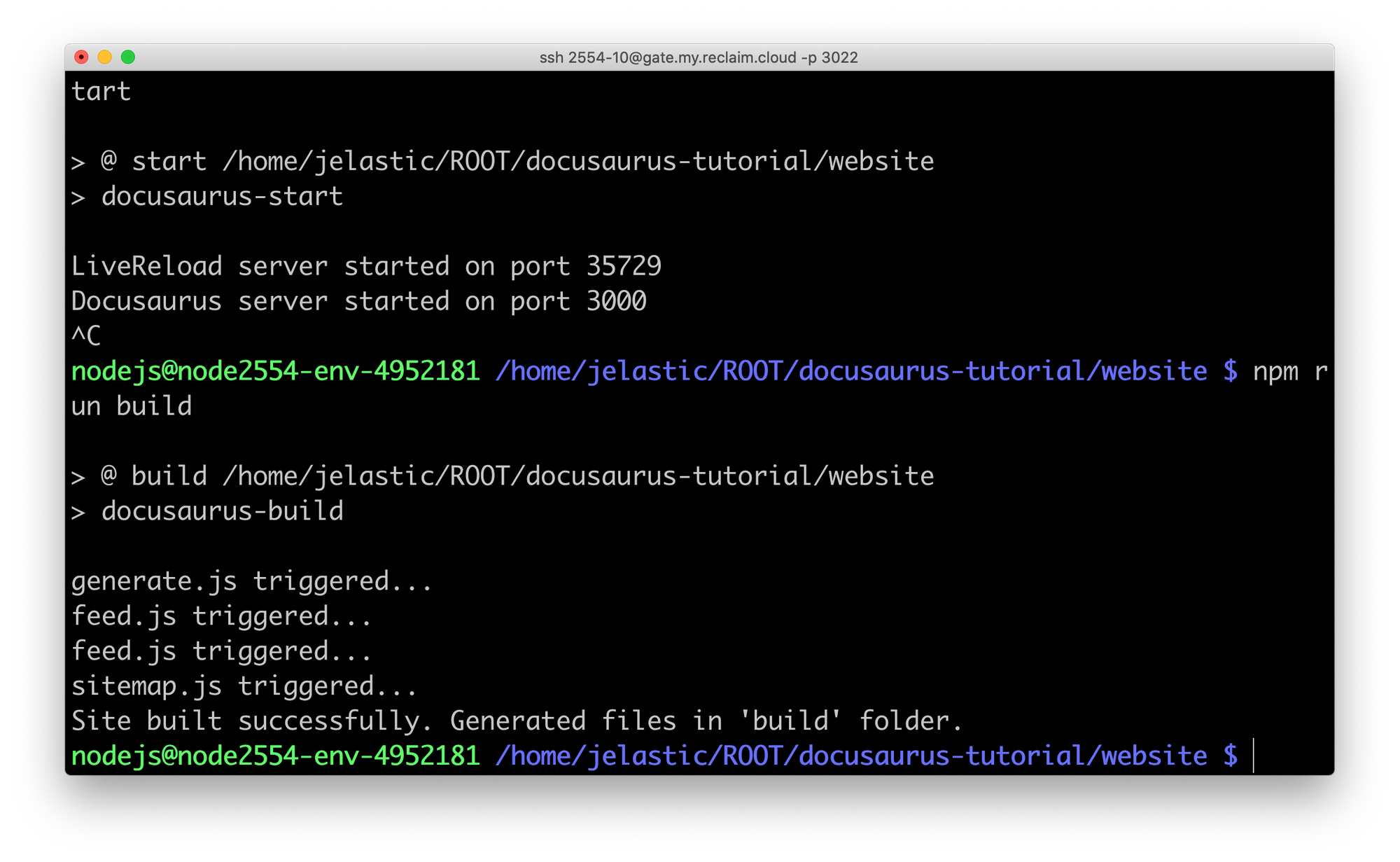
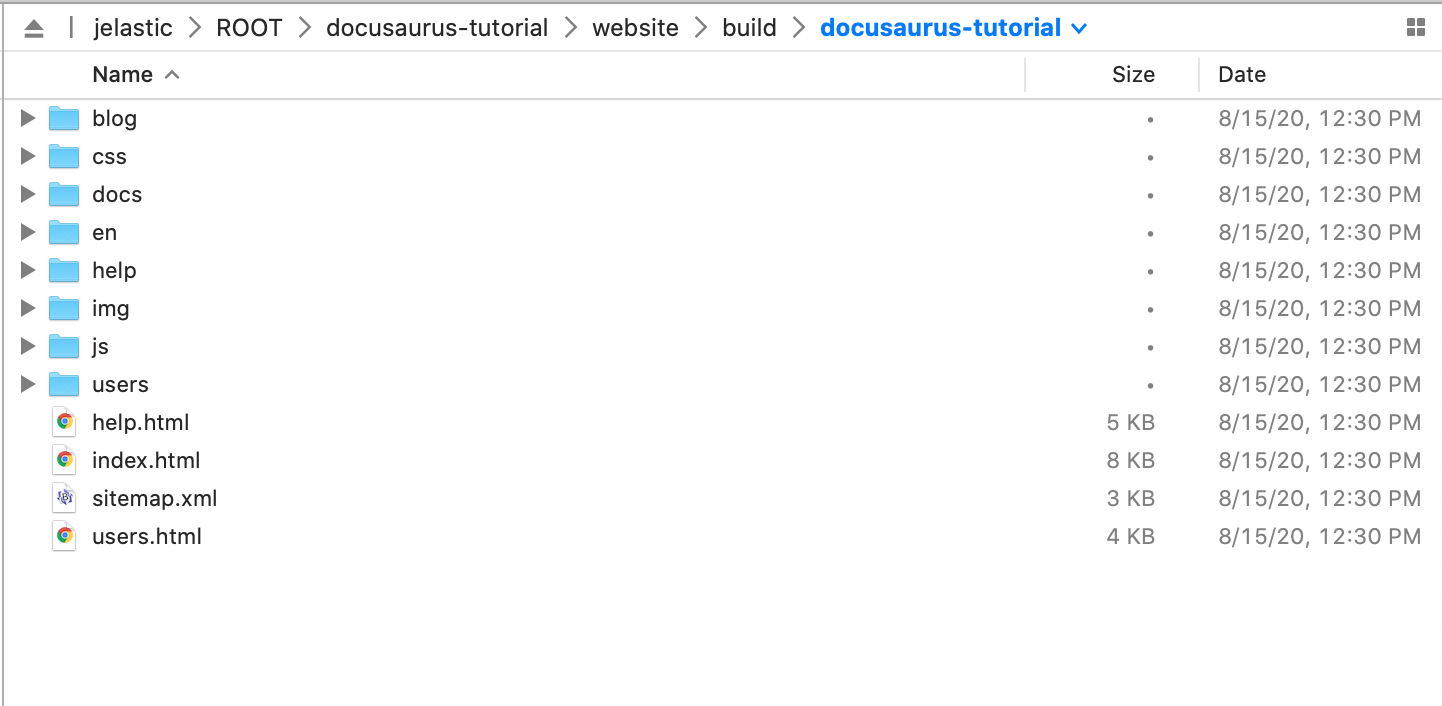
Now we cancel the open server with CTRL-C and run npm build to generate our static site which should create a folder in website/build

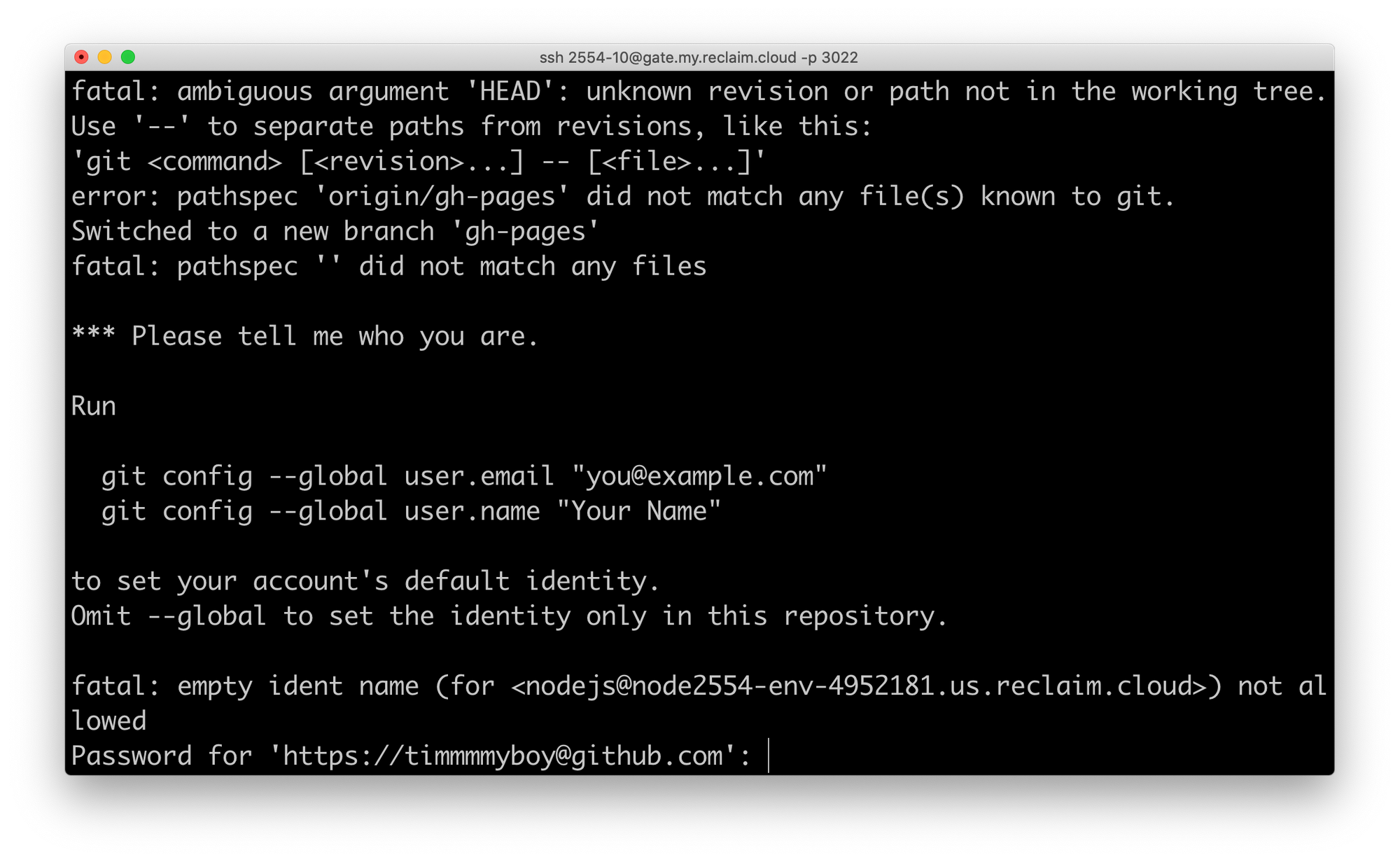
And now publish to Github with GIT_USER=timmmmyboy CURRENT_BRANCH=master npm run publish-gh-pages (replace user with your own)


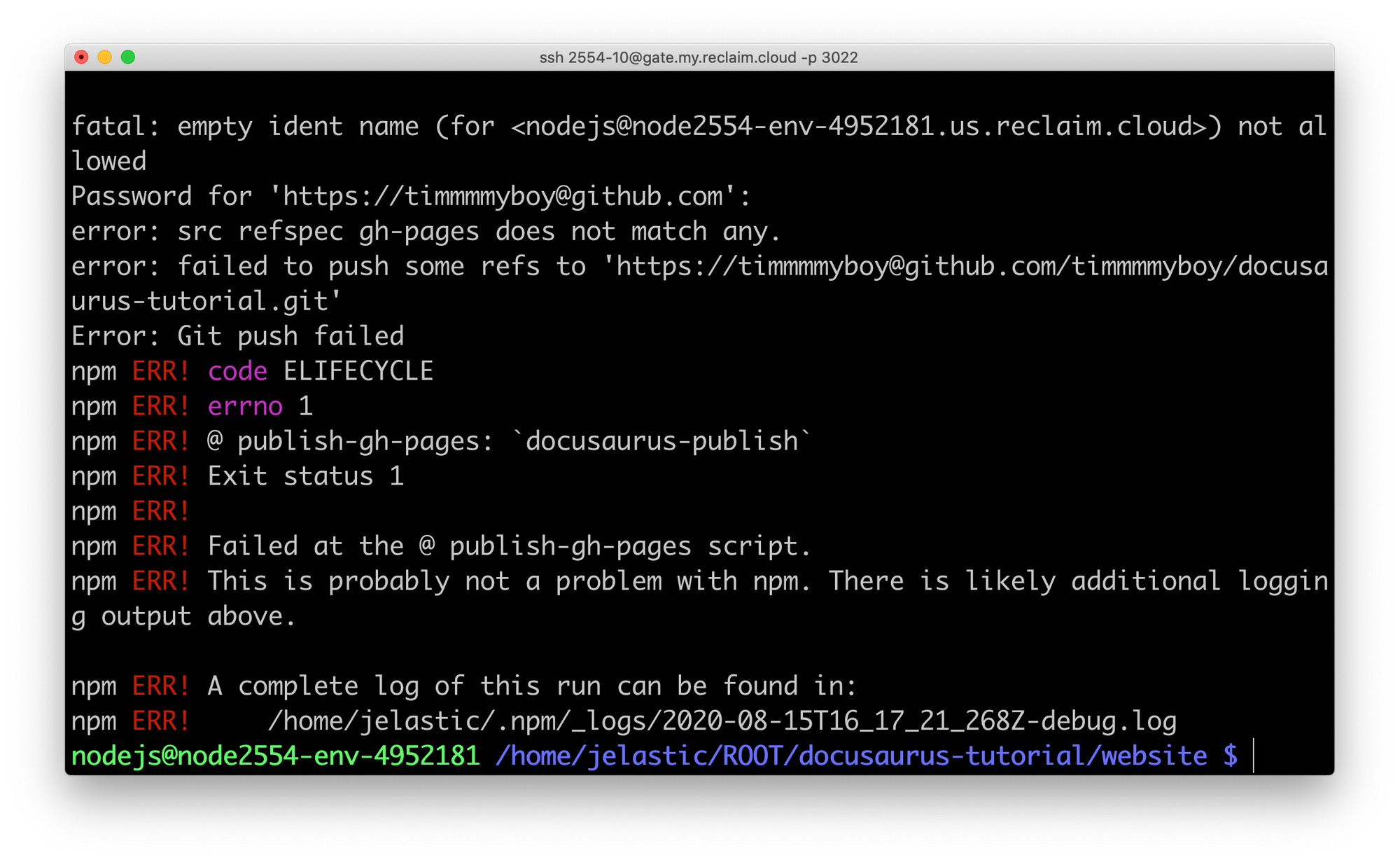
Hmm, it doesn't seem happy that the gh-pages branch doesn't exist. I noticed in the repo settings it said Github Pages is disabled until you add something to the repo, maybe that's it?

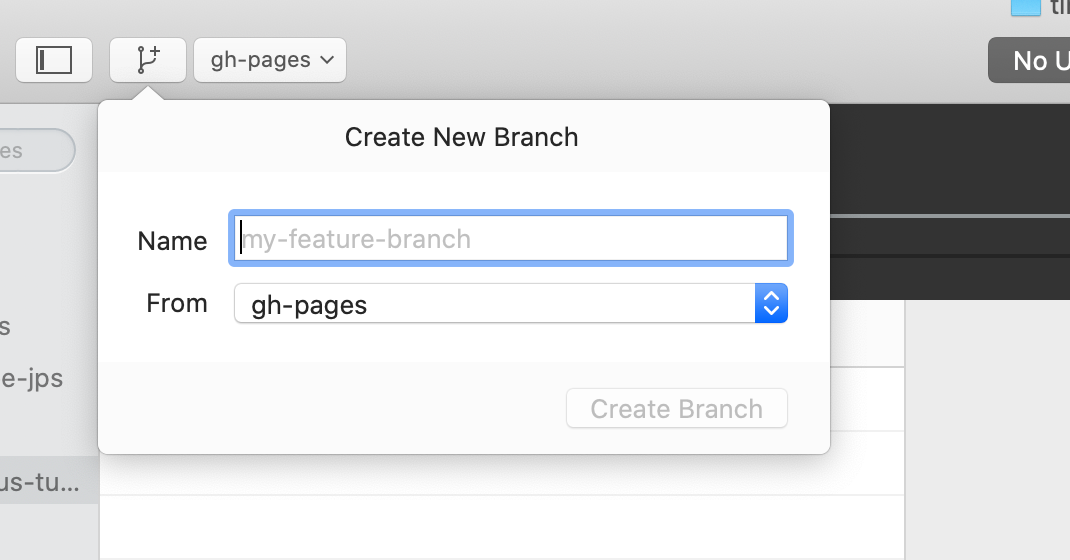
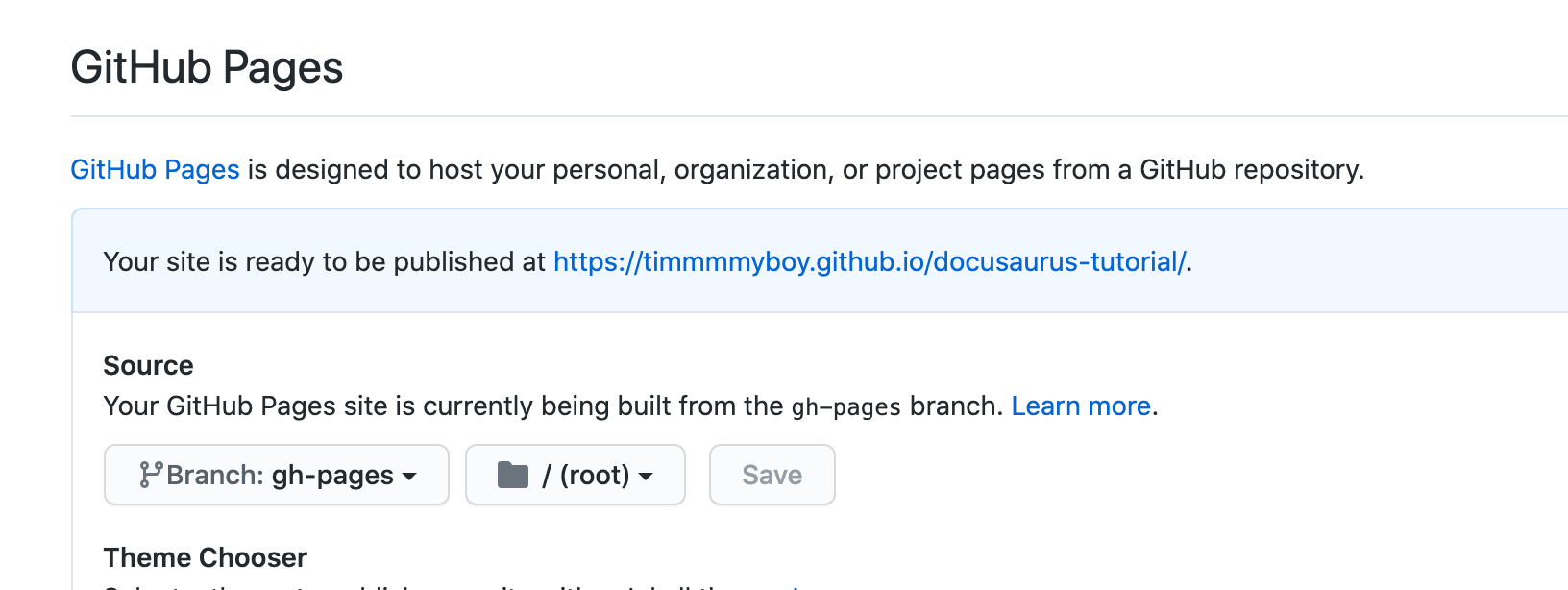
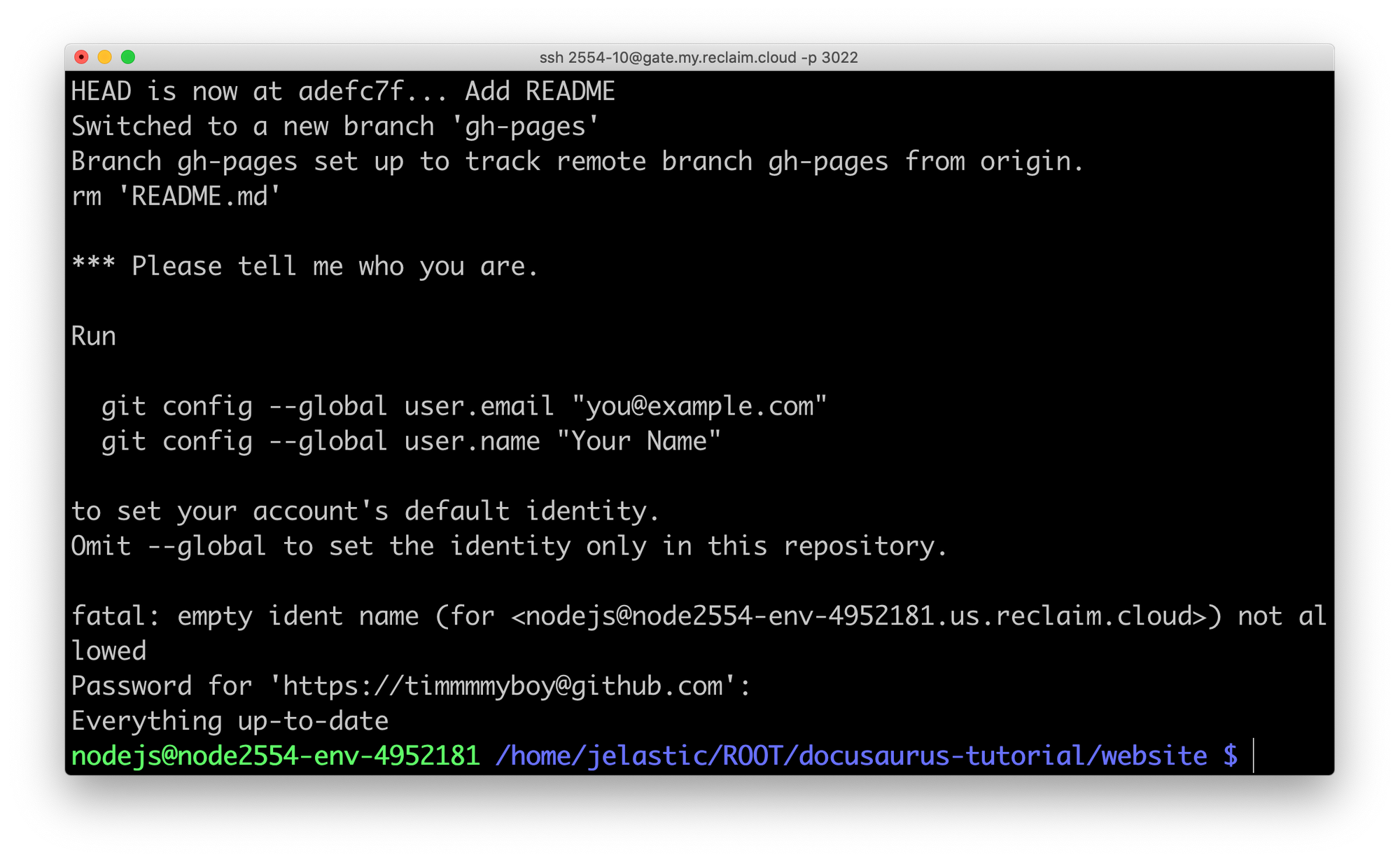
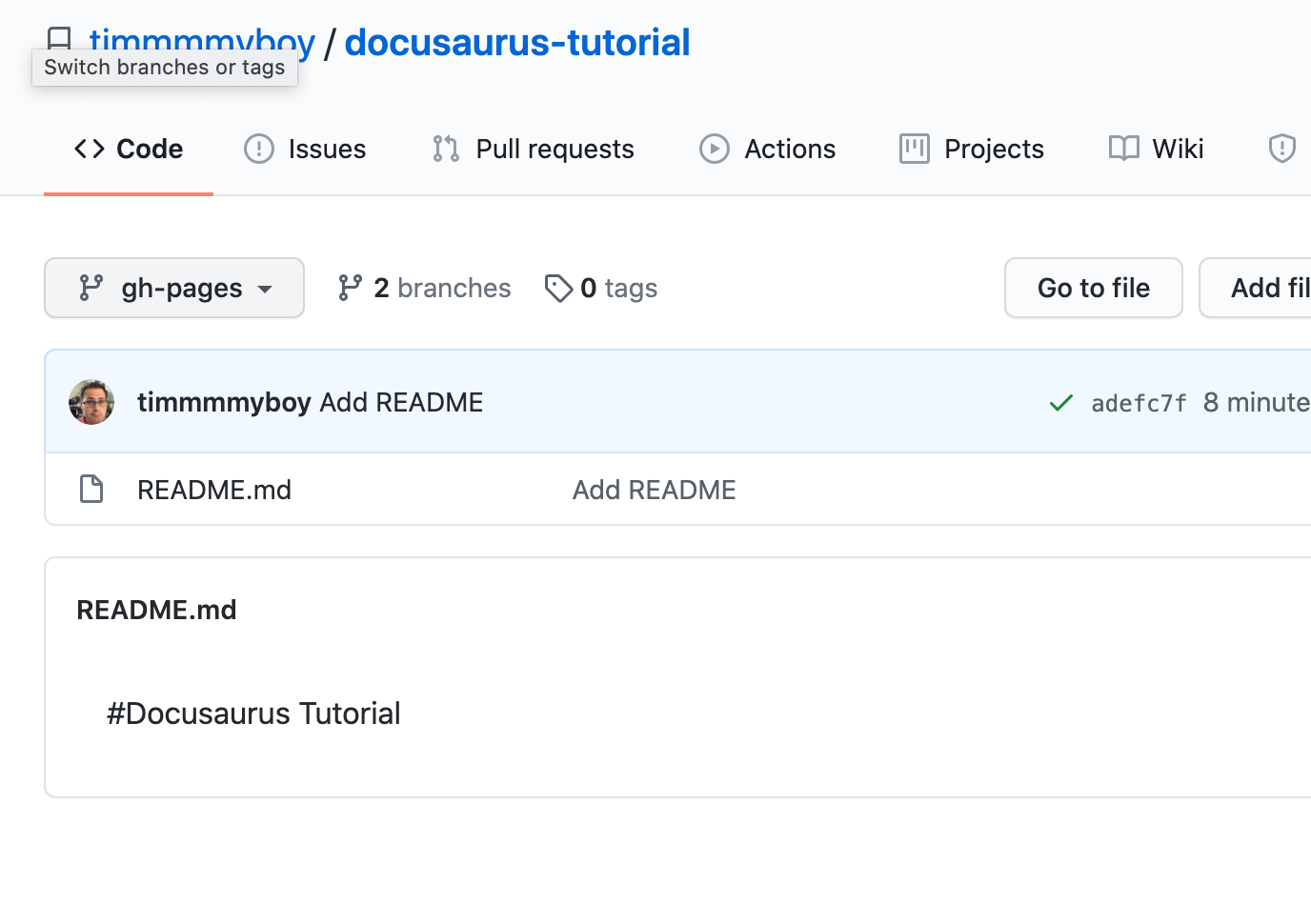
Maybe I should have added a REAME file or something to the repo. Actually after some more experimenting it turns out you have to manually add the gh-pages branch and then Github will pick up on that and Docusaurus will know where to put stuff as well.



Sadly something didn't happen right still because my repo didn't push the files up to the gh-pages branch.

That being said with the build folder having all the HTML files I can see how I could just as easily deploy this anywhere.

So in the end Docusaurus tends to look a bit like Jekyll, Gatsby, and other static site generators. The proverbial "Jamstack" I've written about previously. As HTML I'm sure it's fast as hell and using Markdown could make things easier maybe for collaboration and ease of editing. But like most of these other projects I find the barrier to getting a workflow in place almost insurmountable. That's where I think Jekyll ended up being a winner because of Github integrating it right into their Github pages flow so you didn't have to do external builds and deploy.
Still, an interesting project to play around a bit with and a good test case for running some npm build type actions on the cloud and I bet there's a scenario in which you build and deploy to the same environment in the cloud and bypass Github altogether.
Are you using these static site generators for your blog, documentation, or anything else like that? Would love to hear what you've got going on and what the workflow looks like as far as benefits over a traditional CMS.
Comments powered by Talkyard.