Site Building with WordPress and Elementor

One of the biggest challenges for folks new to building a website with WordPress is that it feels very much like writing/blogging software out of the box. Yes, you can create pages, but as soon as you want to structure information in columns or do anything more complex than images and text you will quickly find you need to find a theme or a handful of plugins to get the job done (and if you don't know what you don't know, that's a huge hurdle). "Site Builder" plugins are becoming more and more popular and you even see more themes integrating them into their frameworks these days. Some are pretty good, some suck really badly. One I really like and wanted to demonstrate as a way to quickly get up and running with a WordPress site is Elementor which is both free (there's a Pro version that has more features I'll discuss in a bit) and incredibly user-friendly with a lot of great options.
Rather than just talk about the various features let's go through the process of building out a demo site to see what Elementor has to offer. To start we'll fire up a WordPress install on Reclaim Hosting. Nothing too crazy, you're typical TwentyEighteen theme with the big ass succulent.

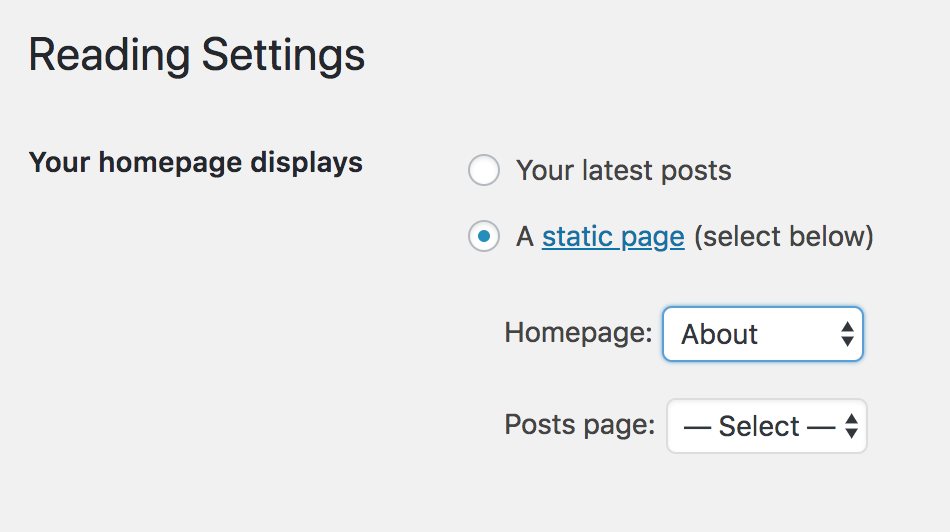
Since this isn't going to be a blog I'm going to go to Settings > Reading and change the homepage to be the About page that WordPress creates by default.

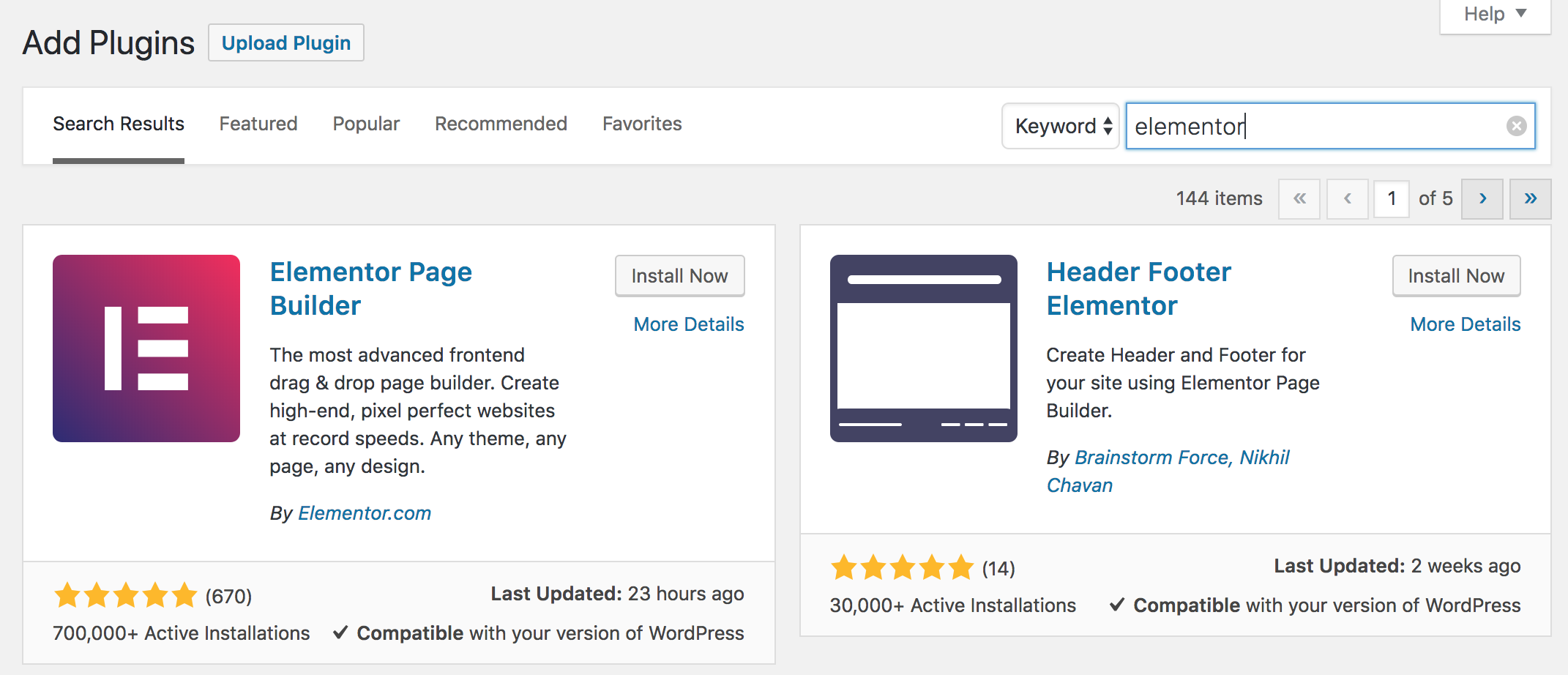
Then let's install the Elementor plugin to really get to the fun stuff.

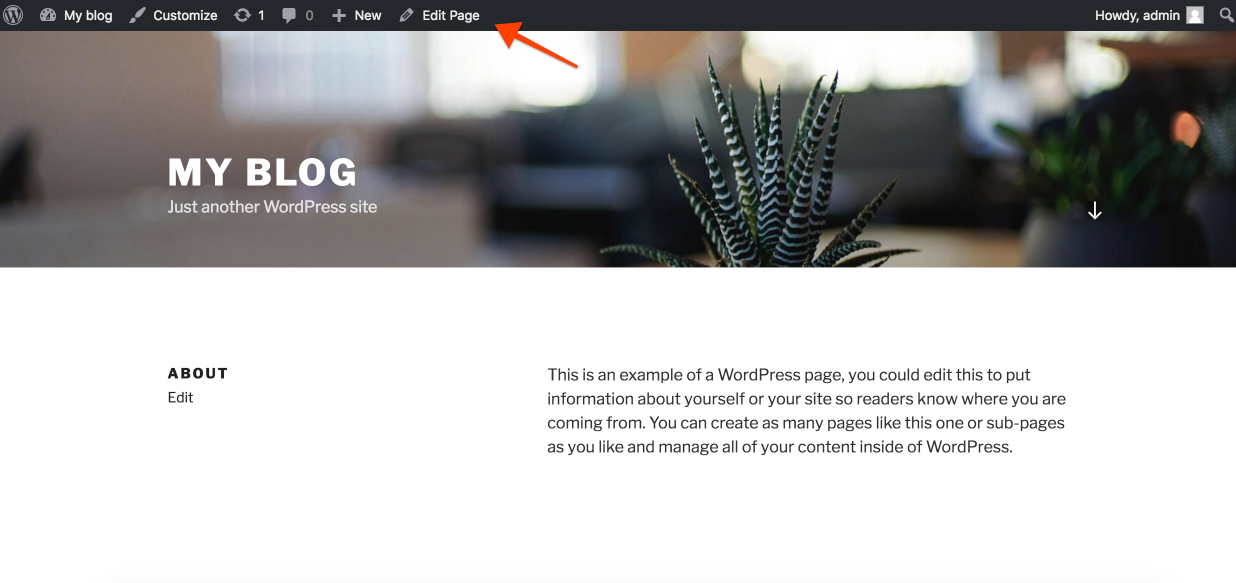
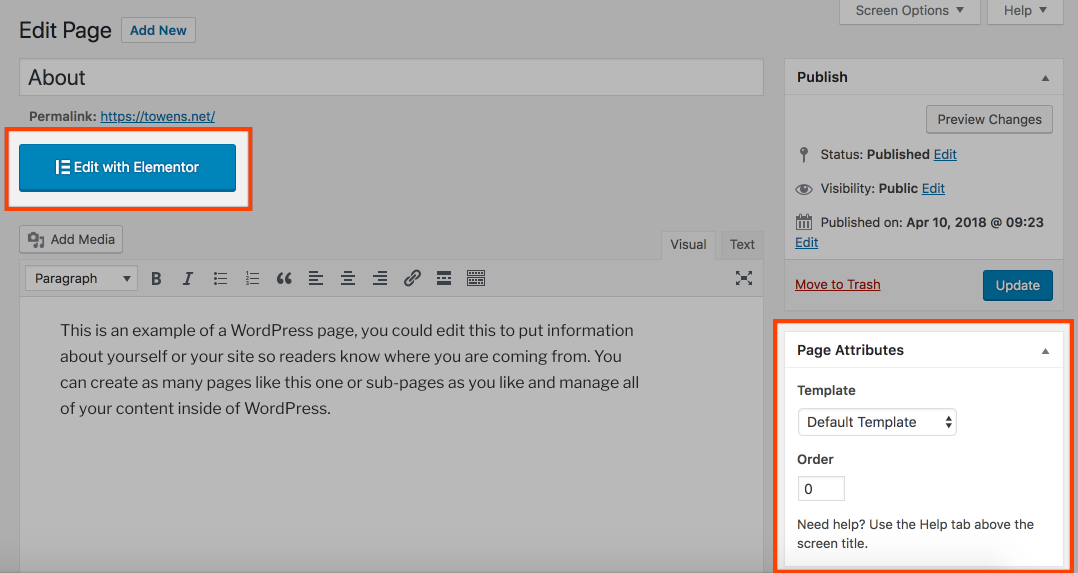
If we were to look at our site at this point nothing much has changed. We have the About page showing by default on the homepage. Let's click that Edit Page button to start making some changes.

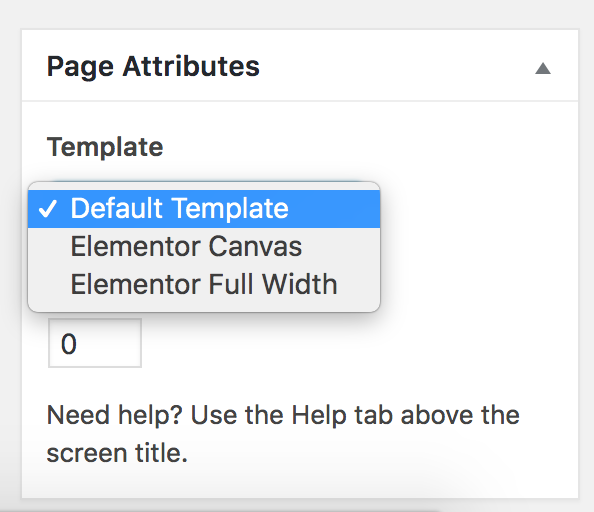
In addition to your standard Post/Page editor functions we see a big Edit with Elementor button at the top. But before we hit that I want to also draw your attention to the Page Templates in the righthand sidebar. Elementor offers templates to go full width instead of being limited to the layout of the theme we're working with (if you look above at the previous screenshot all the content is pushed to the right which we don't want). They also have a Canvas option which is awesome because it essentially nukes the whole theme content and gives us an empty workspace to build from. I'll be using that so I select it and click Update.


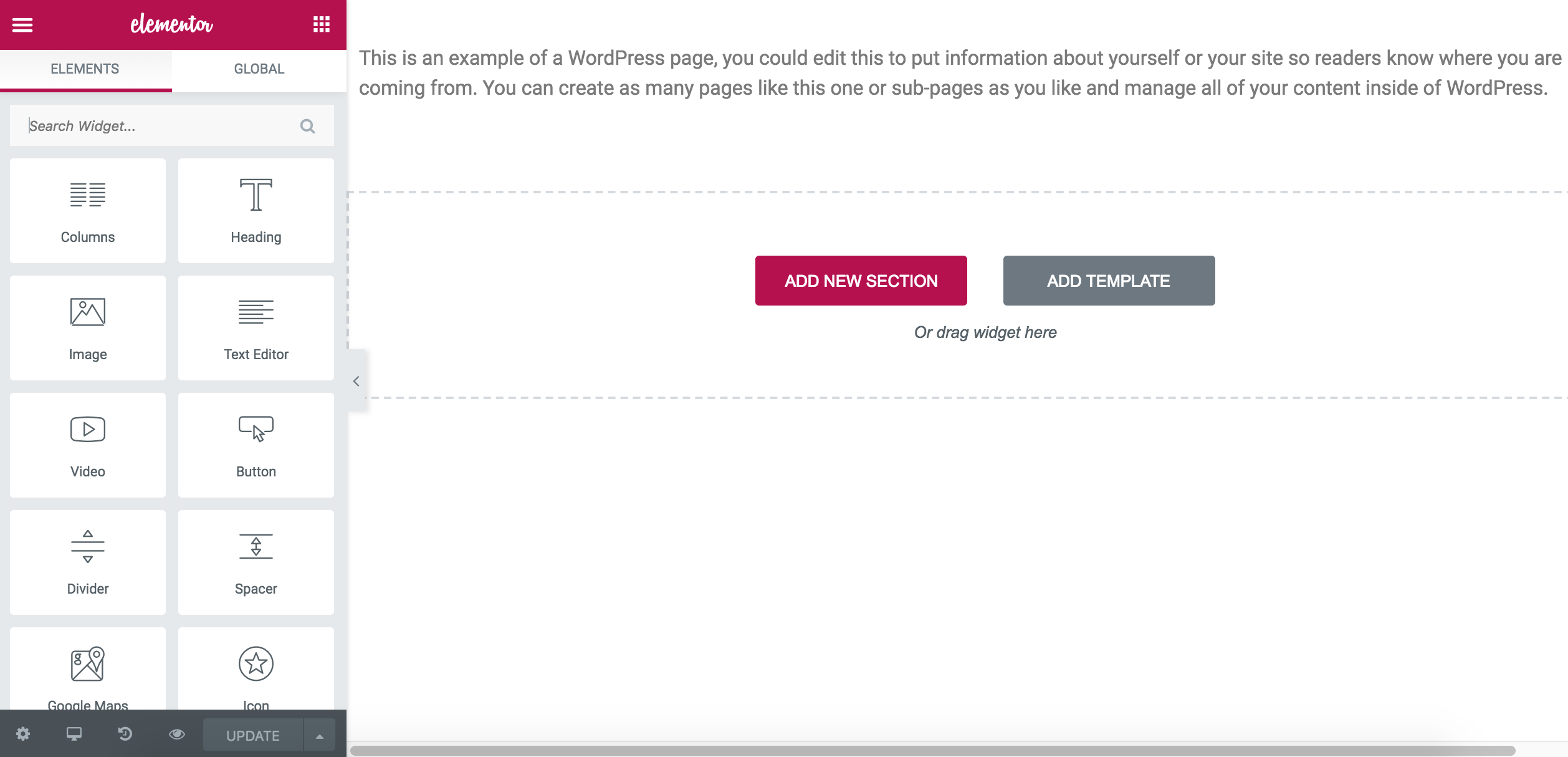
Now let's hit that Edit with Elementor button and start building out the site. You'll see we're taken to an interface that looks a lot more like the WordPress Customizer than the traditional page editor. We can add and edit items via the lefthand sidebar and interact directly with them on the site on the righthand preview seeing the site exactly as it will look to visitors.

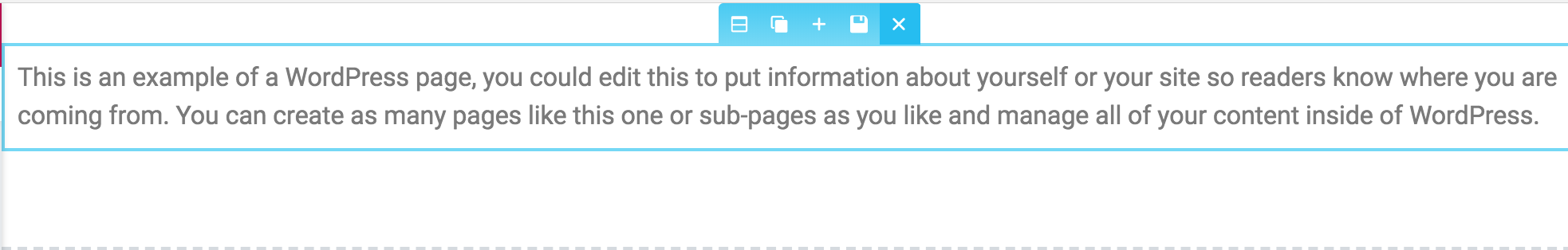
WordPress added some demo content to the About page that I don't need so I highlight over that and click the X to remove that text block.

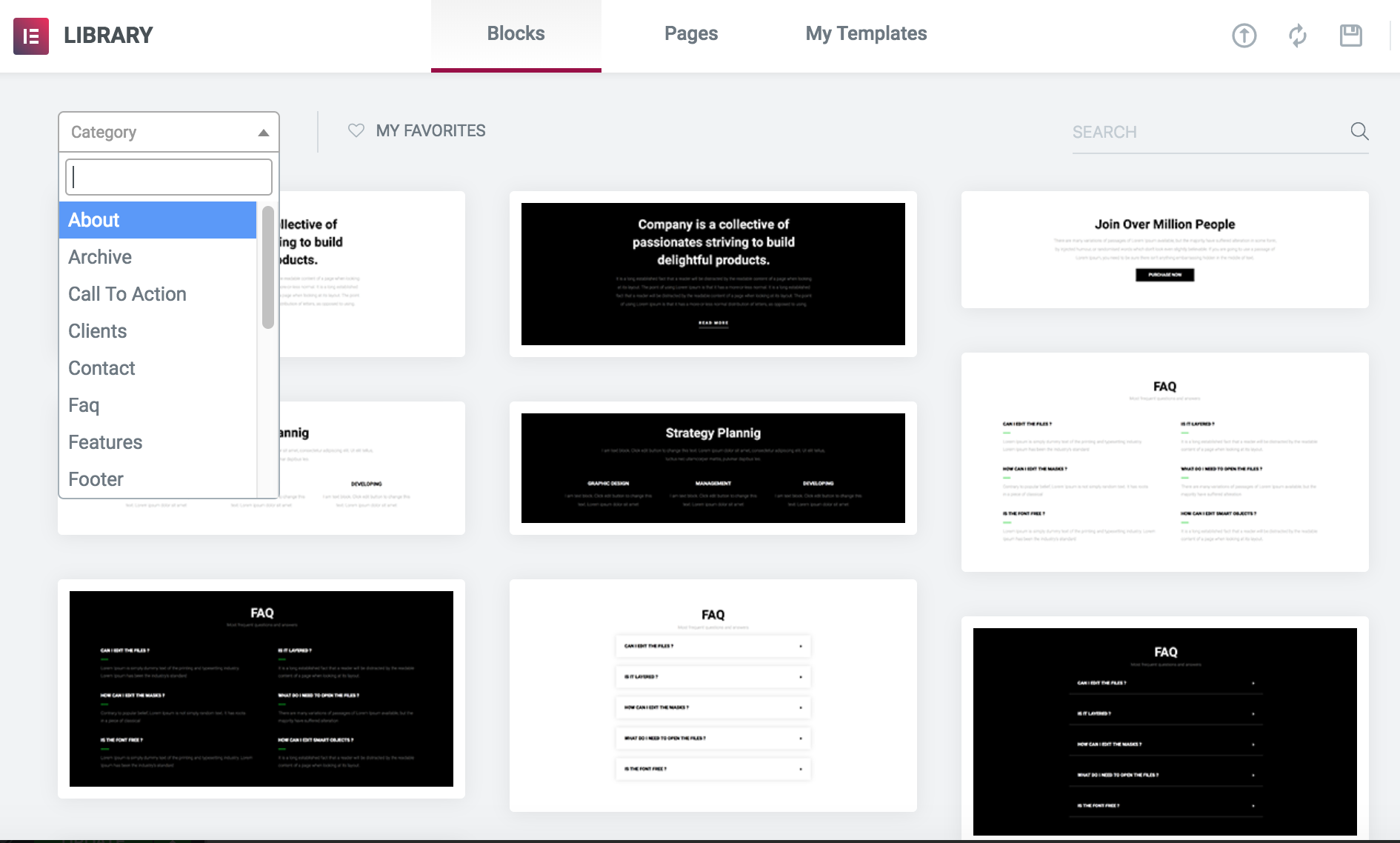
Now below that we can add a new section for content. Let's start by looking at the template options Elementor comes with which is a great way to kickstart building a site rather than starting from scratch. Click Add Template and you're taken to a library of different full page layouts complete with demo content to choose from. Fair warning here, you will find templates that are "Pro Only" meaning this is where you'd need a paid version of the plugin to use those (and hey, if you like the plugin maybe it's worth throwing some money at the developers!), but there are a lot of great free options.

I chose a simple "About Page" template and now my editor interface has a variety of content that I can start modifying to put in my own information.

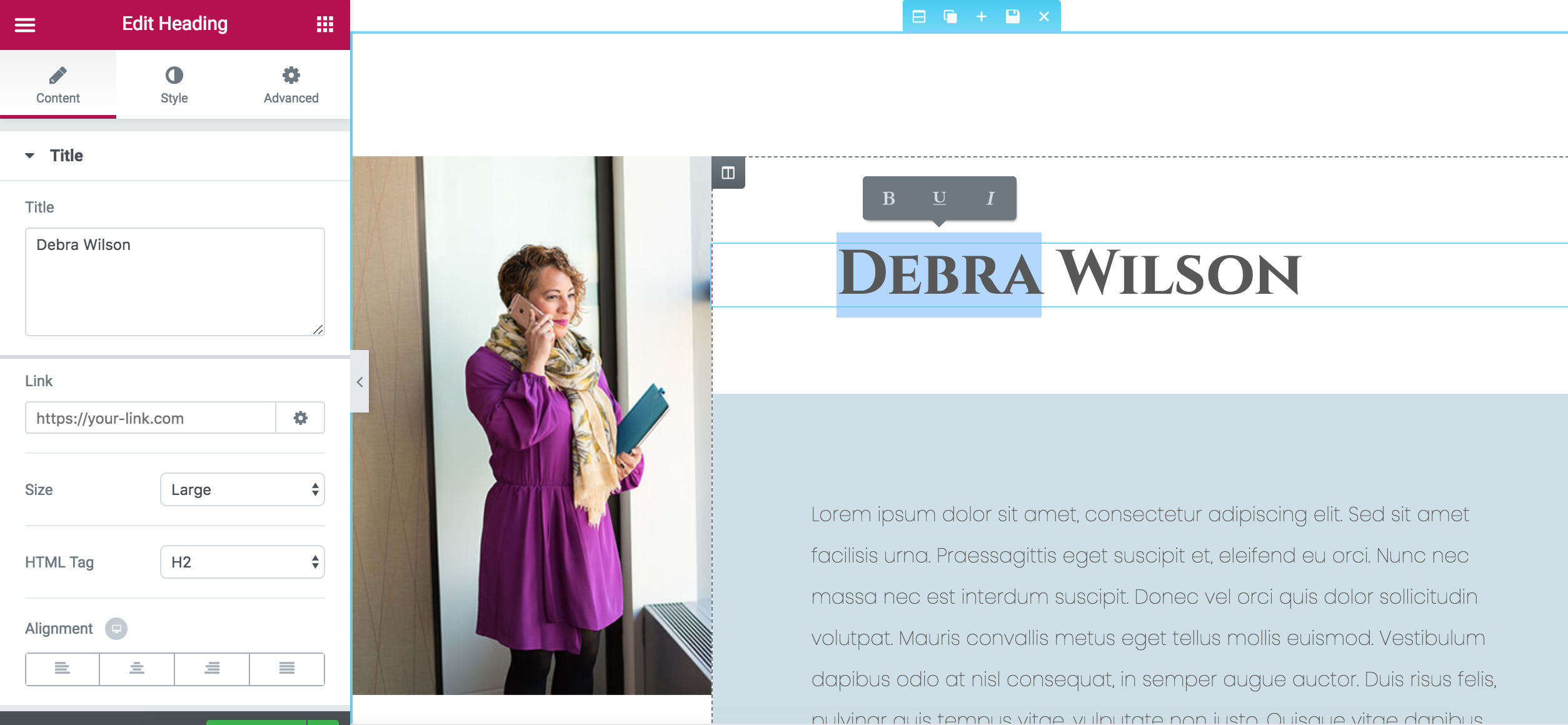
You'll find you can simply click in the various boxes and edit text directly as well as modify things in more detail using the lefthand sidebar which dynamically changes when an element of the site is selected.


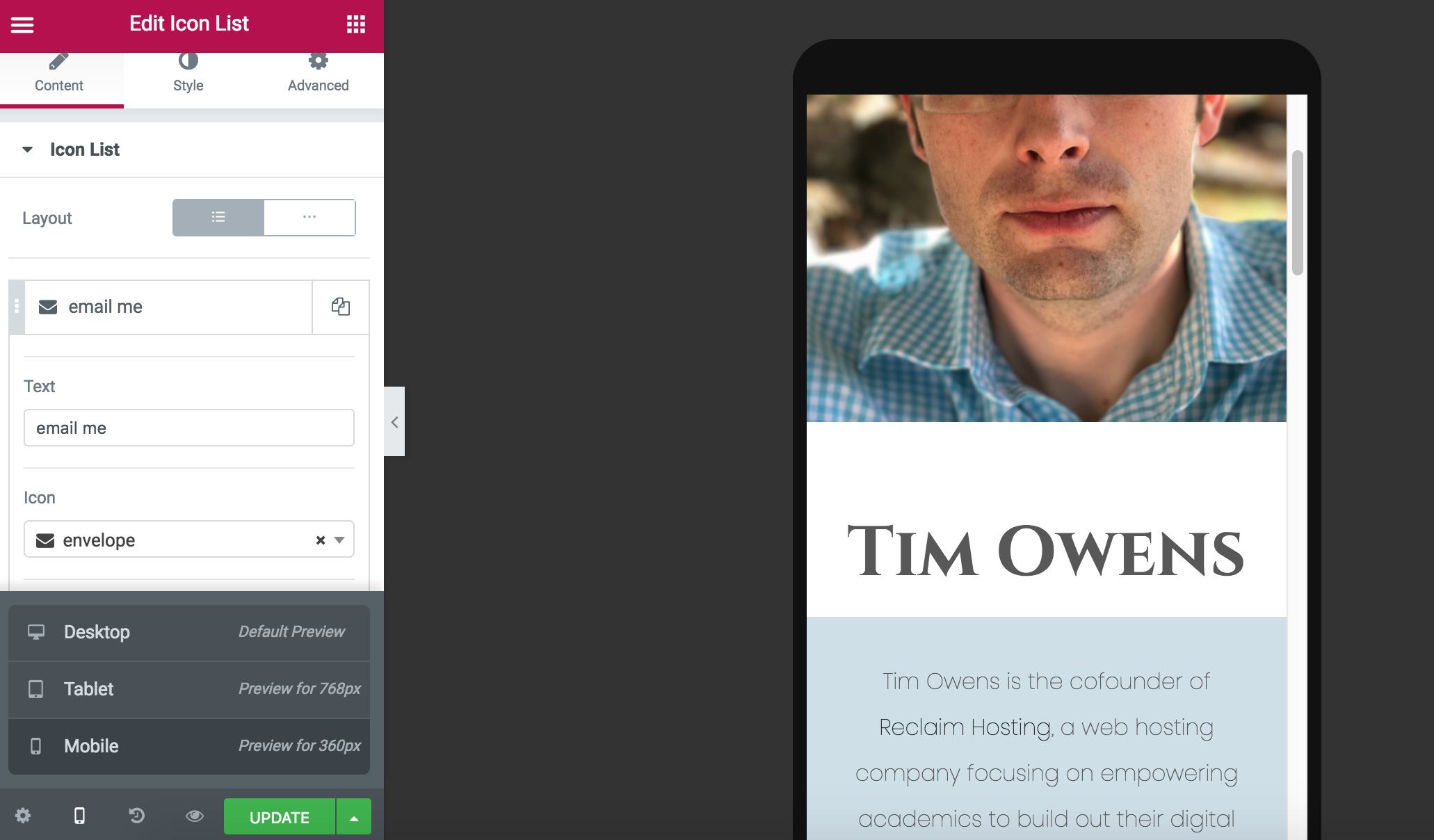
Elementor also has options in the lower left to see how the site will display on tablets and mobile devices.

Going back quickly to the same area where we added Templates you'll notice there's a tab for Blocks as well. Templates are full page designs whereas Blocks are just small snippets of content (an FAQ section, a Call to Action, etc).

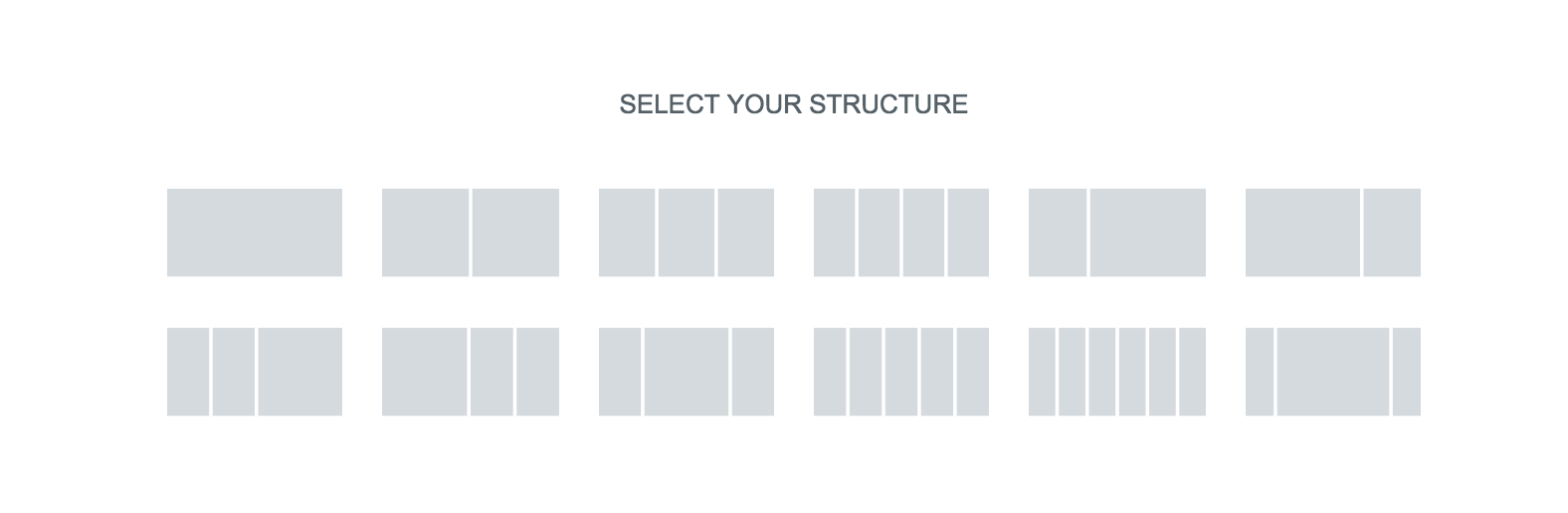
You can also build from scratch and add specific elements to your page to build out your own layout. You would create a new section which it lets you choose how many columns you'd like.

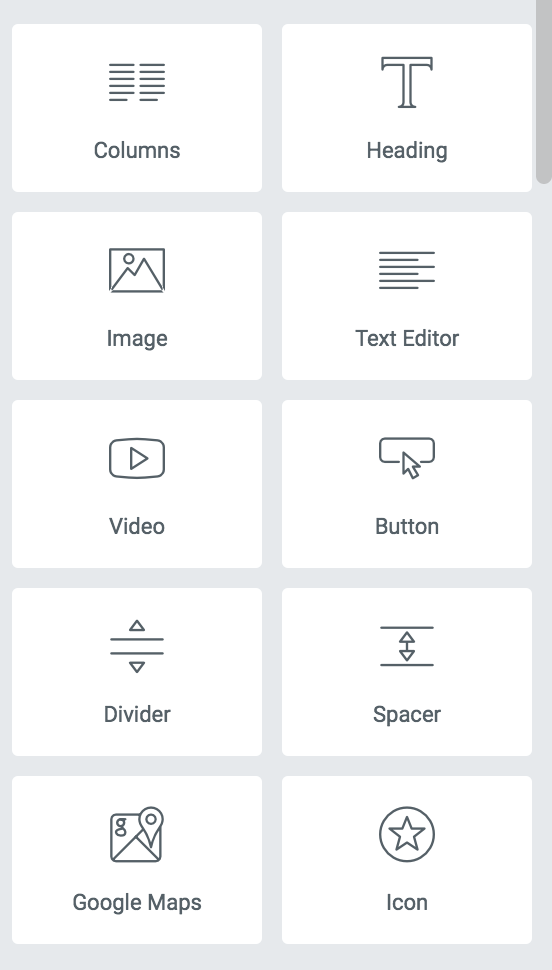
Then you can drag elements from the left sidebar over and Elementor has a large library of widgets to choose from with everything from Text, Images, Videos, Maps, Buttons as well as dynamic content like Blog Posts or Tags and Categories from your site.

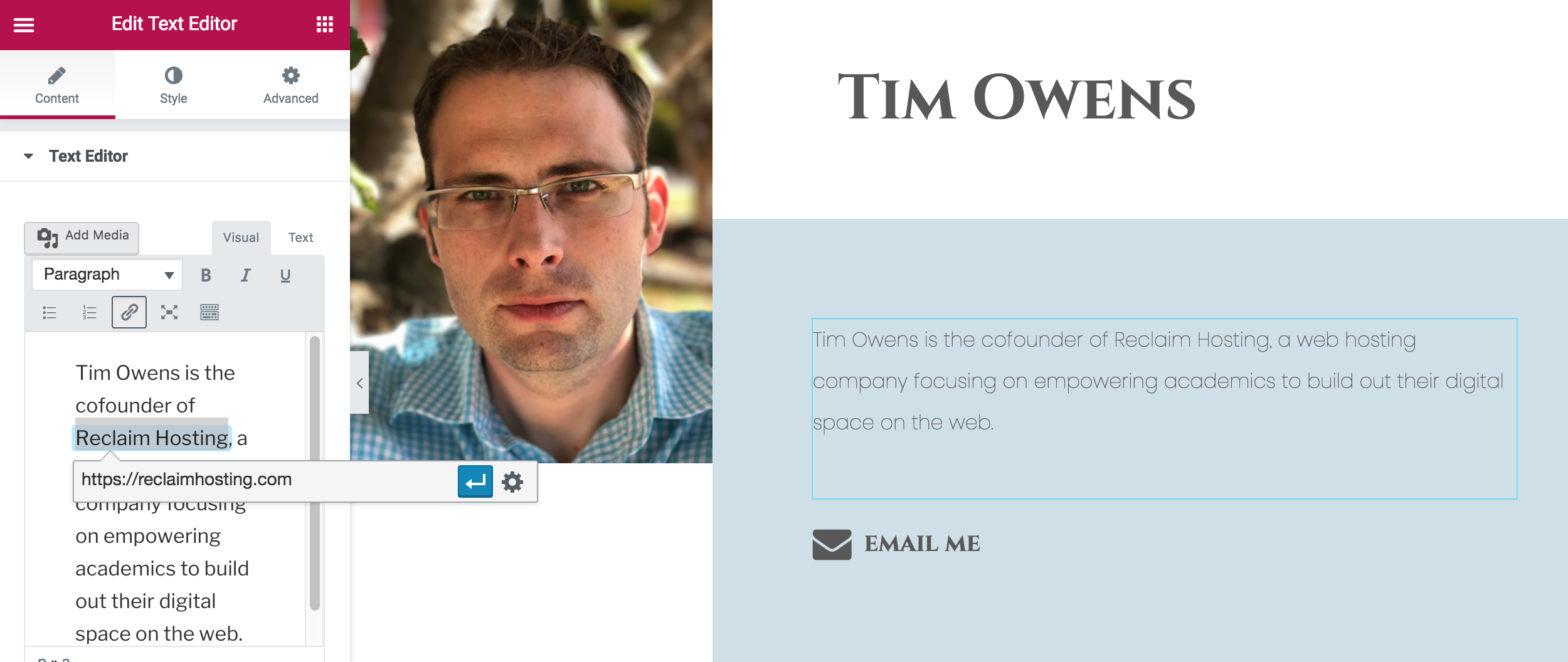
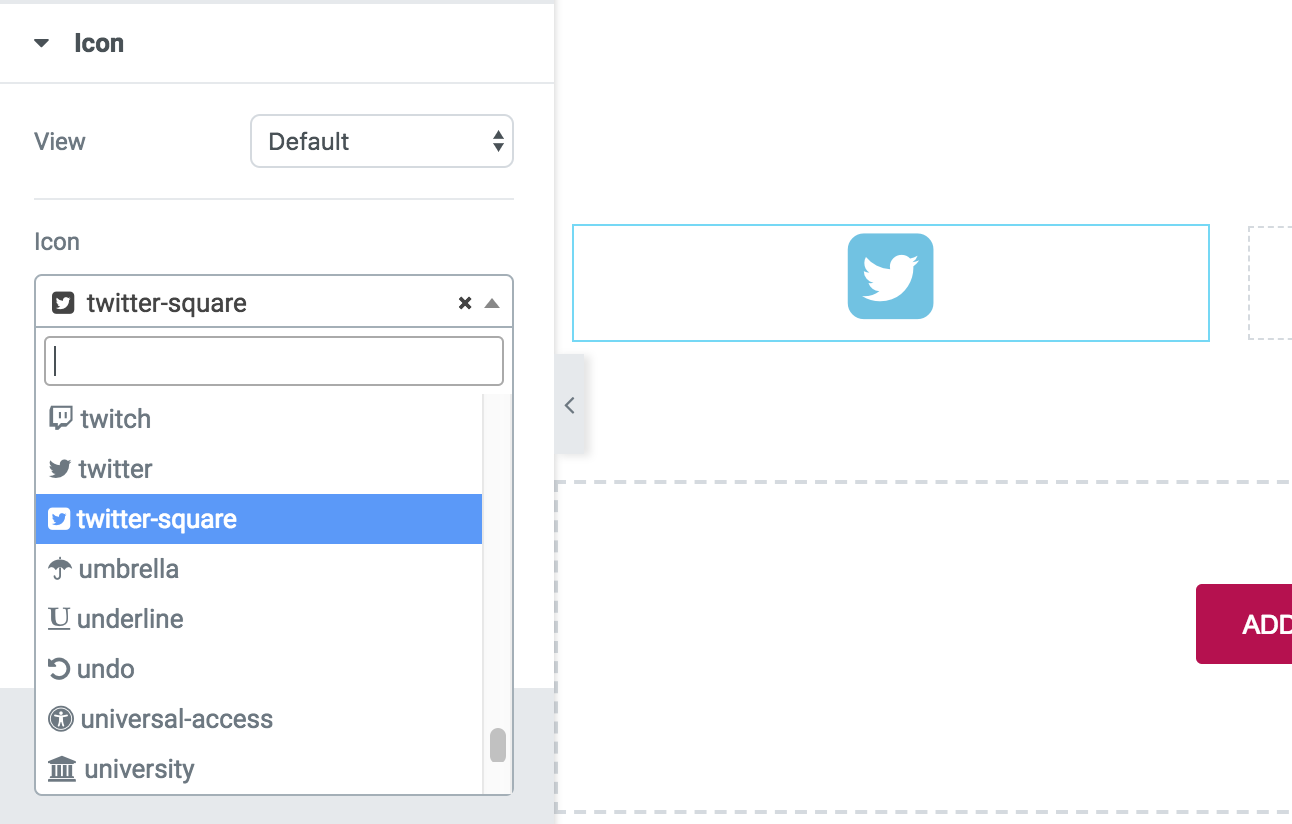
When you drag an item out to a block you can then edit the content of that element in the sidebar.

There is quite a bit more to Elementor but that covers the basics of the plugin and how you can use it with WordPress to quickly build out dynamic responsive websites that feel less like a blog and more like a full-fledged website. If you start on WordPress and immediately feel out of your element at getting what is in your head on the screen I'd encourage you to give this method a shot.
Comments powered by Talkyard.