Embracing a Quantified Self
I'm equal parts fascinated and horrified by the "Internet of Things" movement. As someone who can't resist playing with the shiny, I love the idea of connected devices. In practicality it leads to situations like this:
Awesome, @AugustSmartLock locked my wife out of the house today with this UI decision. pic.twitter.com/HAF7GajUZf
— Tim Owens (@timmmmyboy) February 25, 2015
Imagine the locksmith's curious look when we told him it was the deadbolt that we needed him to open. So yeah, sometimes the IoT turns on you, but my wife is patient and knows who she married so I can't help but continue to play.
I recently purchased a Fitbit as we've become quite a bit more active and even signed up for several runs and I wanted a better way to track that stuff than having to use apps on the phone. When I found out they have a pretty robust API my mind began to turn to the movement to track your own data known as The Quantified Self. For many folks these kinds of data are incredibly intimate and privacy is a huge concern. For me, I get a real thrill out of having my heartbeat be public and easily tracked. I'm strange like that.
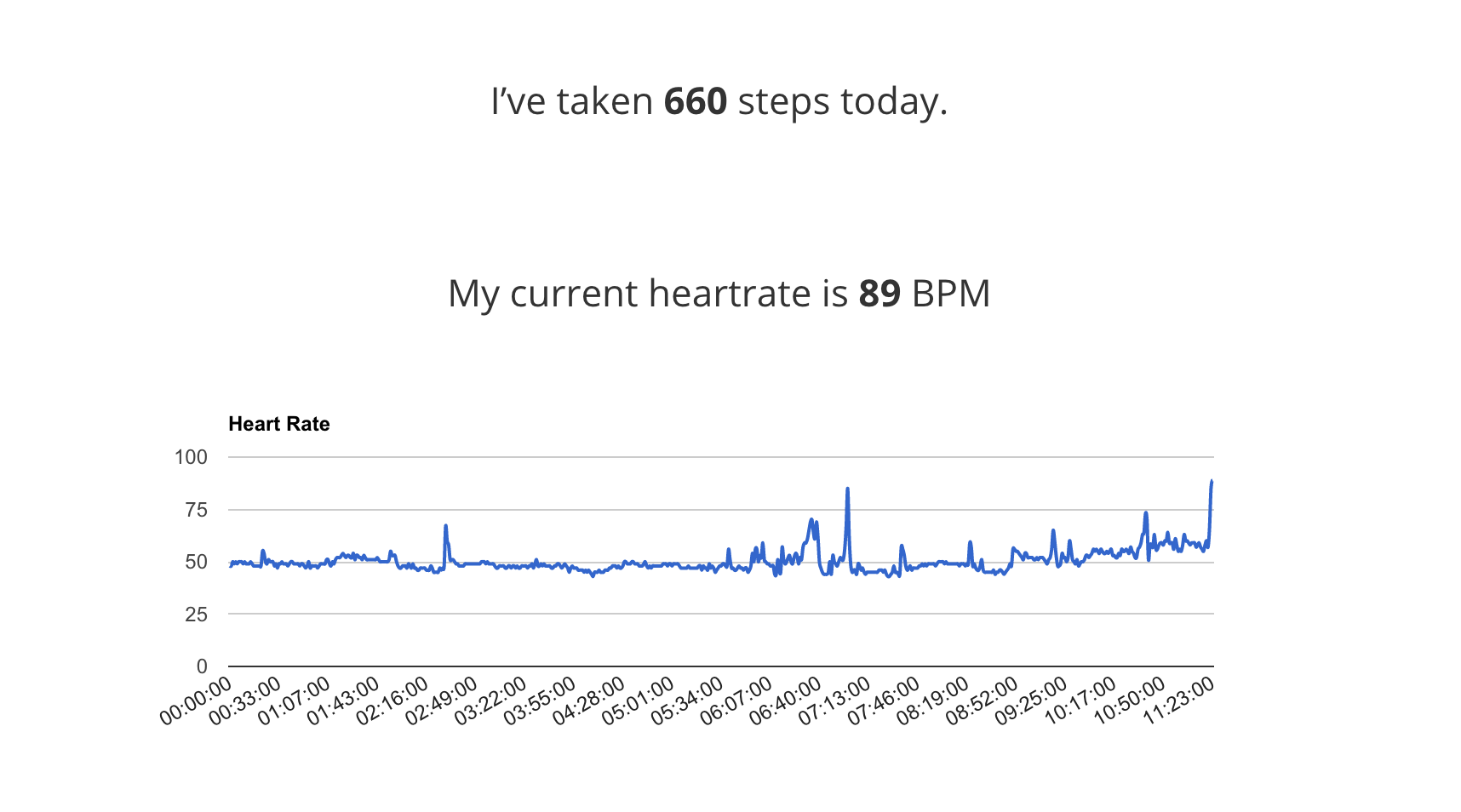
I had been looking for an excuse to change up my main domain timowens.io and this seemed like the perfect playground to start building APIs and connect to the devices I use. To start I built a page at https://timowens.io/activity/ that connects to the Fitbit API to pull in semi-realtime (at least whenever the device syncs to my phone) data. I also got to play with Google Charts for the first time. For now that data is not stored on my site, I'm just pulling today's information and it resets every morning. Eventually I'd like to cache and store this data in the database.

I also had a revelation as I was building that page, that perhaps I could create my own personal API that interfaces with Fitbit so that the pages on my site call my own API rather than Fitbit directly. You can see an example of this at https://api.timowens.io/activity/heartrate/day/. While incredibly rudimentary and essentially a lot of hand-coded work, the idea behind it is one that we've talked a lot about in the Indie EdTech circles and I liked the idea of prototyping this idea on my own site with something relevant to me.

Next up was more or less a toy that I bought, the Automatic adapter for my car. This device tracks your trips, mileage, fuel costs, even warns you of engine light issues and how to resolve them. Their API gives you a lot of data but for now I was mostly interested in two numbers, total mileage and total fuel costs which I display at https://timowens.io/driving/. The map is just a static image for now, no realtime GPS coordinates (yet!).
There's so much I love about all this. I get to hack on my own site with things that are relevant to me and my interests. I get to play with APIs and understand what data I have with third parties that is and isn't available to me. I get to make parts of myself public (whether or not people care about it is a whole other question). And I'm keenly interested in understanding more about whether awareness of this data would lead to change in habits. For now I'm enjoying the sandbox and working to see how much of myself I get make machine-readable. Should be fun!
Comments powered by Talkyard.