Change is Good

We currently use Canvas as our learning management system and today I was talking to Lisa Ames and she pointed out to me that a recent update to Canvas had affected the custom branding that Instructure had done to our install a few years ago. In particular some CSS modifications to their global stylesheet had made the user menu in the top right incredibly difficult to read (so much for 508 compliance!).
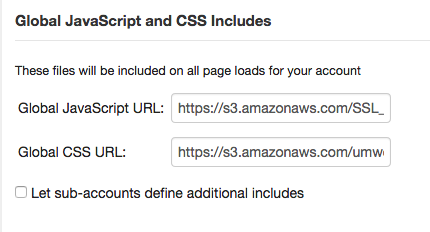
Because we're a Canvas Cloud customer at UMW we get the updates automatically pushed from them so it wasn't immediately clear how to fix it other than ask Canvas to do it but I'm glad they didn't just do it for us but sent back some more information about how to resolve the issue because it also opens some interesting doors for us in small ways. Apparently Canvas has a setting in the administration area for users with access to top-level account to include a custom CSS file that will override global items from the Cloud version. The same area also provides the option of doing similar with a JavaScript file. The links that were in there pointed to an Amazon S3 storage URL that Canvas had for our account when they set it up.
While the instructions were pretty simple, we needed to change the #identity a style to use the color #002b5a, the first thing we were going to have to do was figure out where to setup on own CSS file since the only other option would be to have Instructure make the modification (we did not have access to the S3 Bucket the file was placed in). It seemed like the perfect opportunity to yet again make use of our Amazon Web Services space to setup our own bucket for Canvas and host a copy of the CSS file.
It was also cool because it provided the opportunity for me to share a little bit about how AWS works with Lisa as well as some tips to diagnosing CSS issues or making modifications by using Chrome's Inspect Element tool. Although Lisa works in DTLT, for a long time now she's worked up at the Stafford Campus supporting the faculty there. Combine that with the fact that few in our department really get all that excited about an LMS and Lisa is an absolute rockstar at supporting faculty in that system, and you could start to see the gap between our worlds. But things have started to change for the better in so many aspects. Lisa has moved out of her Stafford campus and shares an office with DTLT in our beautiful new Convergence Center at the Fredericksburg campus and that alone has been a ton of fun to have her present more often to provide another level of insight during our discussions. Our shared office space, the "Bullpen" that Martha has written a great piece about, is simultaneously an amazing collaborative experience at the best of times but can also be an intimidating type of work environment and I know plenty of people that have said "I love the idea of a space like that, but I also know there's no way in hell I could ever work in a space like that." That being said it's awesome to have Lisa in it with us and it opens up opportunities like this for us to learn a bit more about each other's worlds and start to connect the two.

The other shift that I think is happening in a larger sense than just within DTLT but plays a role in this is that a natural progression from the experimentation we've done with APIs and connecting external services is starting to allow us to take a closer look at opportunities within Canvas to utilize their API and LTI tool functionality to push the limits of what's possible there. Earlier this year I found myself pulling out the API documentation to write a WordPress function that would grab student names and email addresses out of Canvas before we could get official support for integrating single sign on with Domain of One's Own (we now utilize CAS for that). And just this semester Martha integrated FeedTheMe into a course page to allow a professor to see a list of posts from student sites hosted elsewhere. Canvas may have been a leader in this, but the concept of "decentralization" by LMS providers has taken hold in major ways in the past year and we'll all be better for it as the poorly developed monolithic beast begins to give way to better integrations with external software to provide a more modular environment for faculty and students alike. I have no interest joining an "either or" debate because I think we've already started to see and will continue to see more and more traditional "limitations" of a learning management system become optional and putting the agency of those decisions back in the hands of faculty instead of vendors or administrators. To the extent of "what's possible" in the environment I'm starting to think more and more that those supposed limitations might be more a product of our bruised past with the software combined with a bias towards the environments we're comfortable in rather than a reality.
So while I think changing the color of a link in a stylesheet is a pretty insignificant "hack", the representation of what's to come with a stronger partnership in DTLT between the various systems we support to remove the need to choose one over the other is of much greater value. I'm excited to see where we can push further in that regard in years to come.